

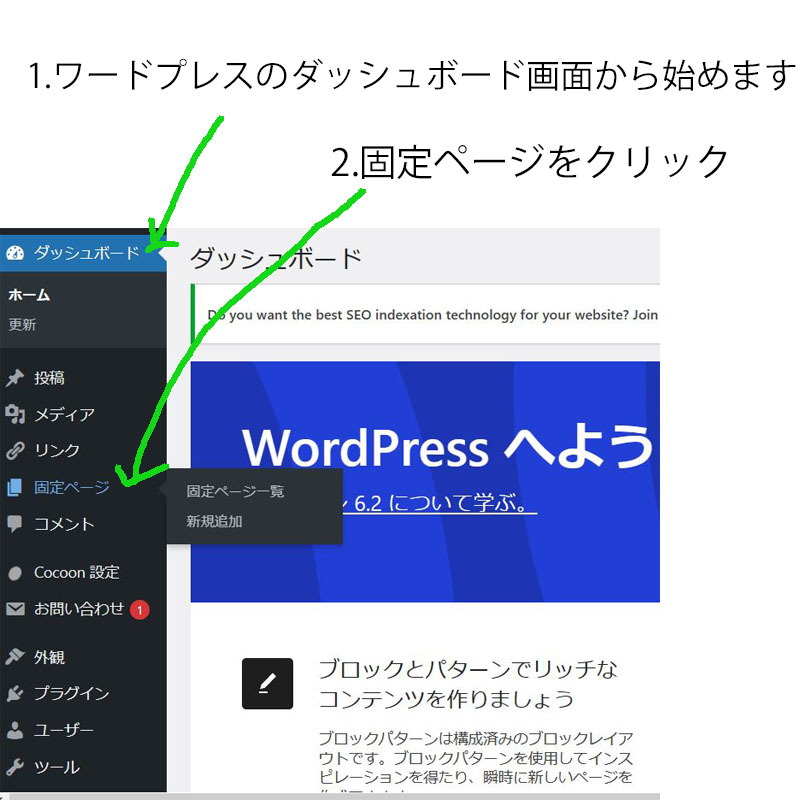
1.ワードプレスのダッシュボード画面から始めます
2.固定ページをクリックします


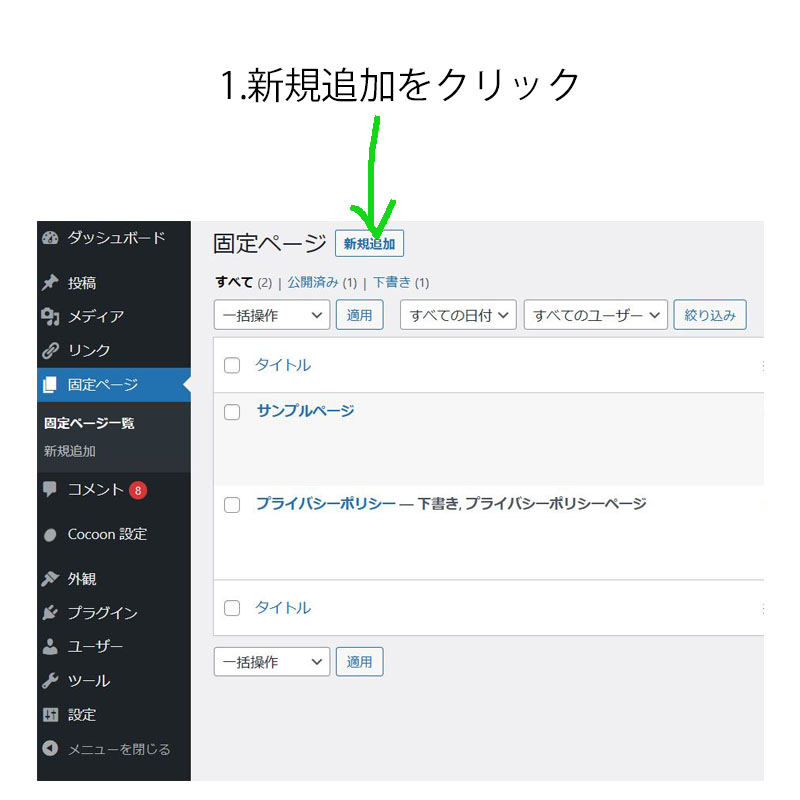
新規追加をクリックします


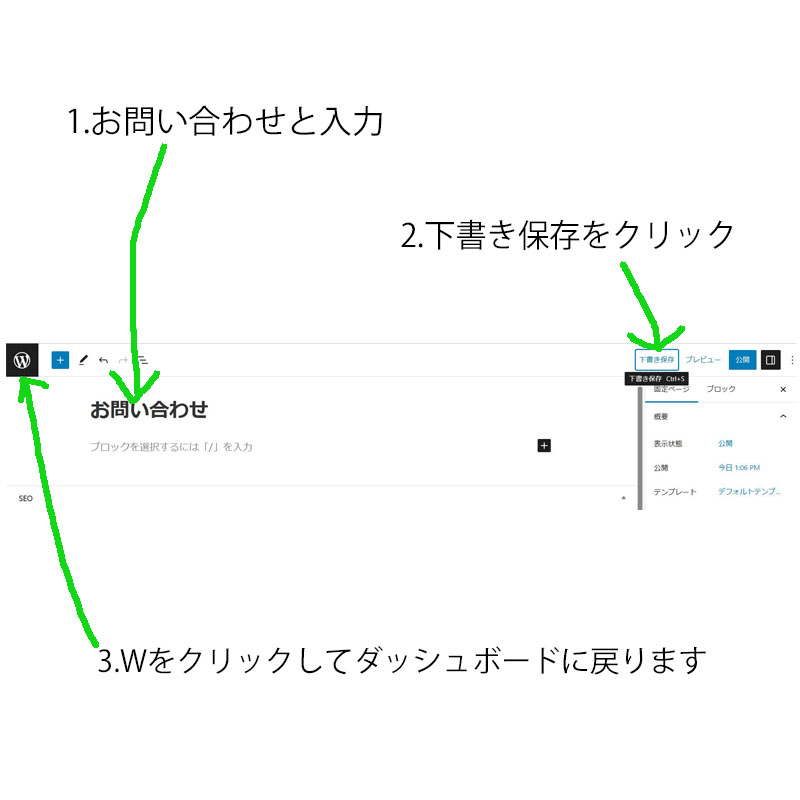
1.タイトルにお問い合わせと入力
2.下書き保存をクリック
3.Wをクリックしてダッシュボードに戻ります


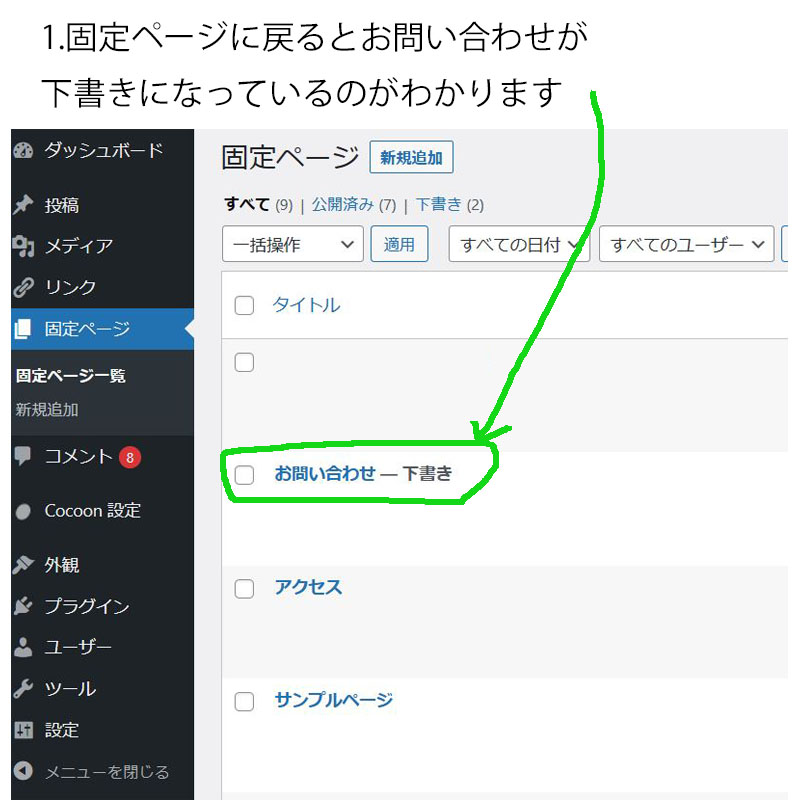
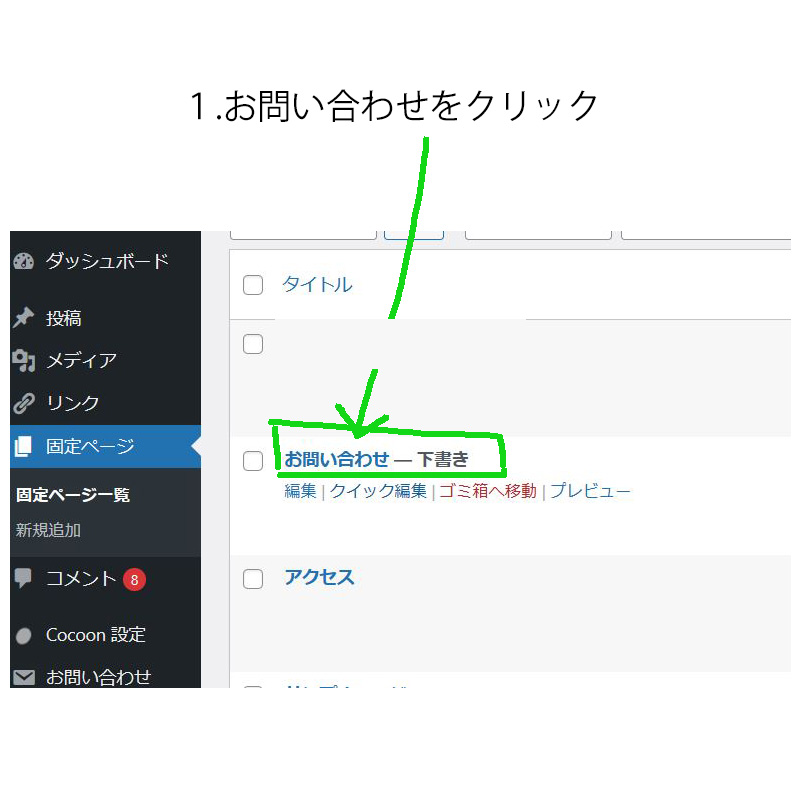
1.固定ページに戻ると
お問い合わせが下書きになっているのがわかります


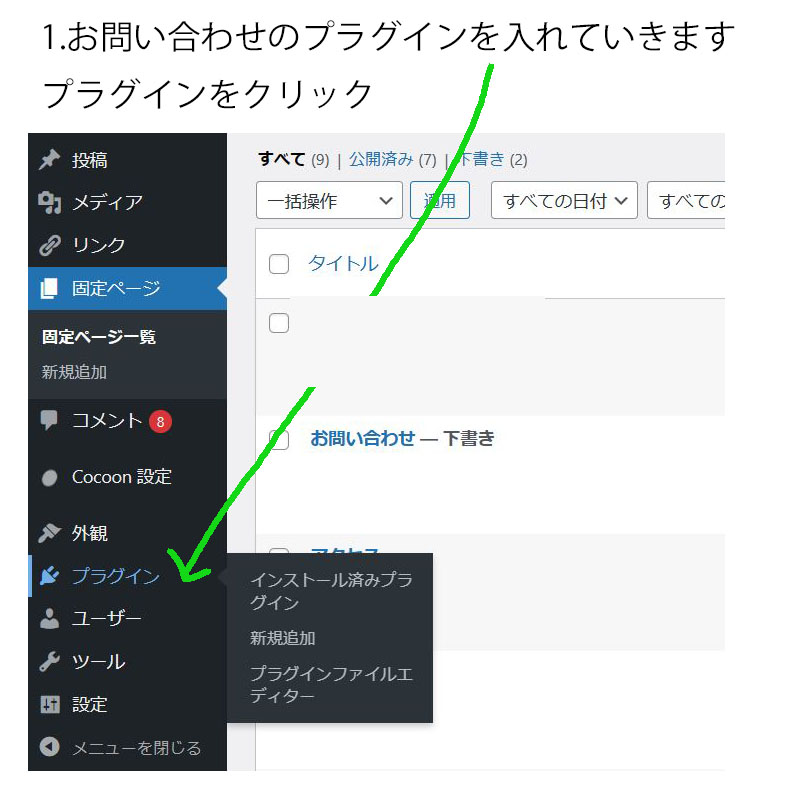
1.お問い合わせのプラグインを入れていきます
プラグインをクリック


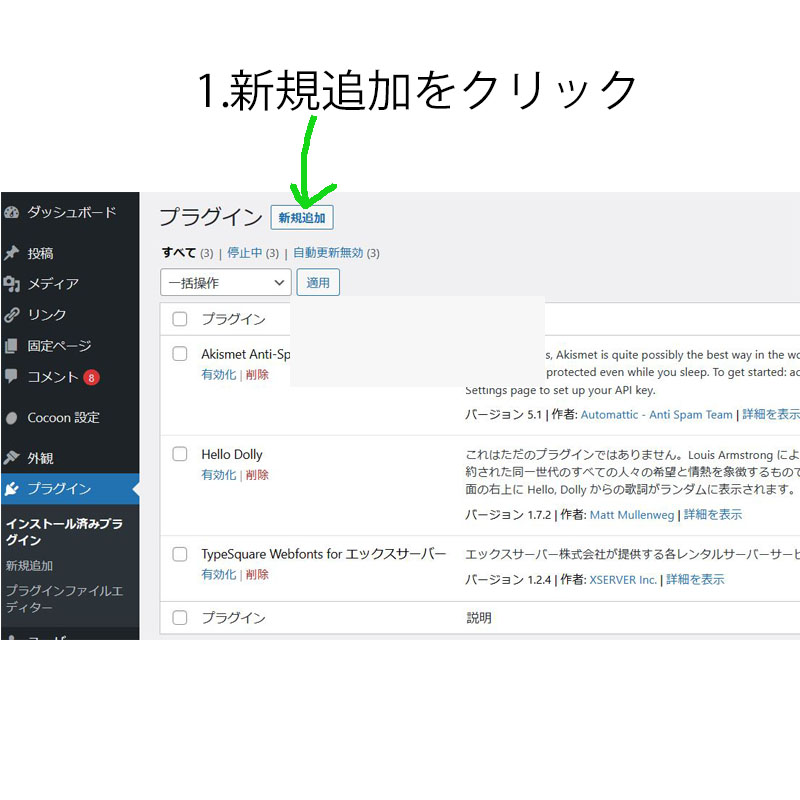
1.新規追加をクリック


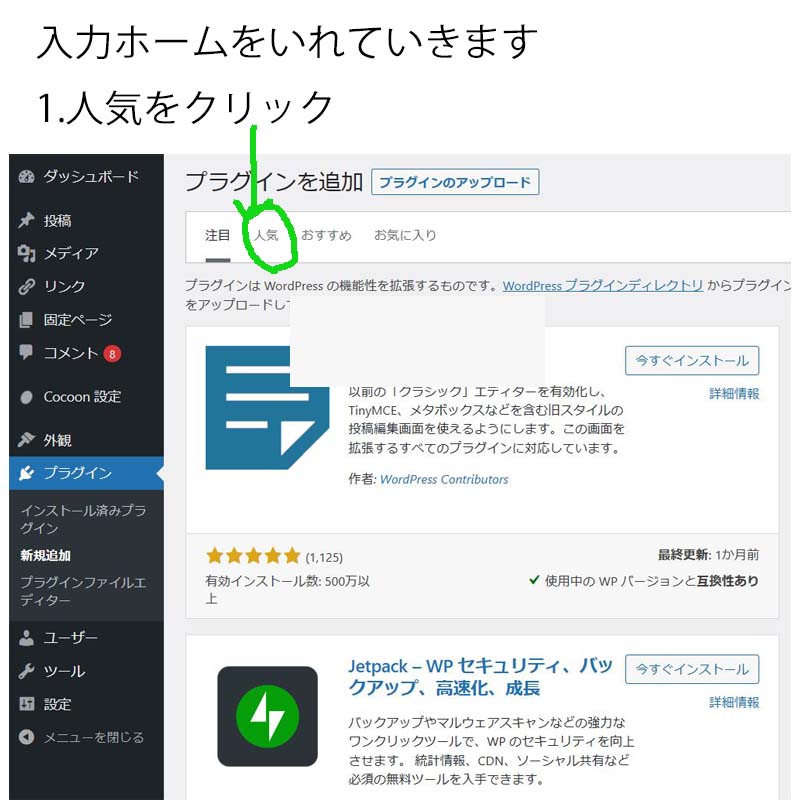
入力ホームをいれていきます
1.人気をクリック


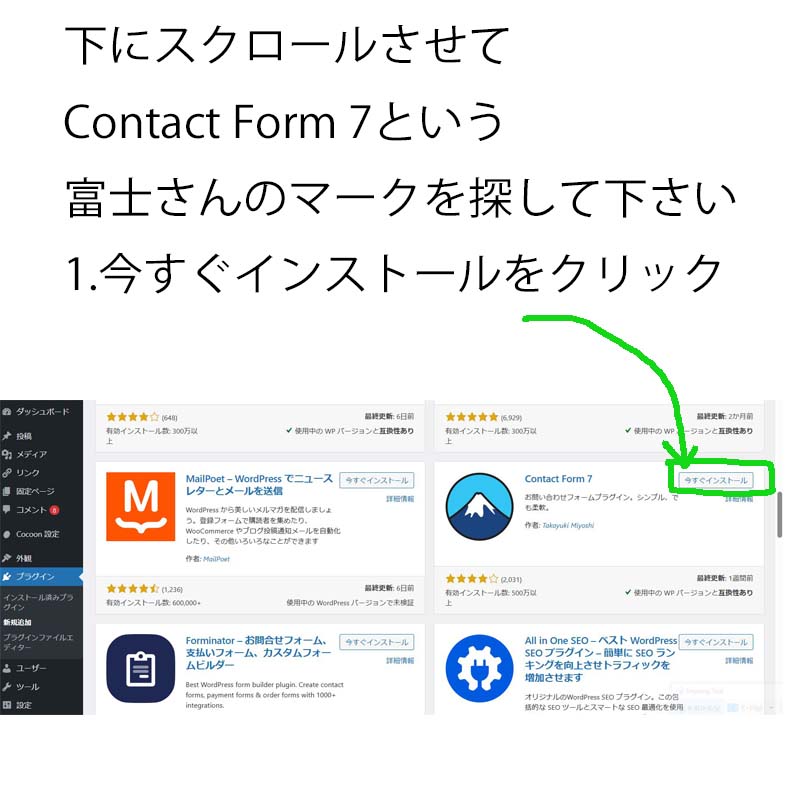
下にスクロールさせて
Contact Form 7という
富士さんのマークを探して下さい
1.今すぐインストールをクリック


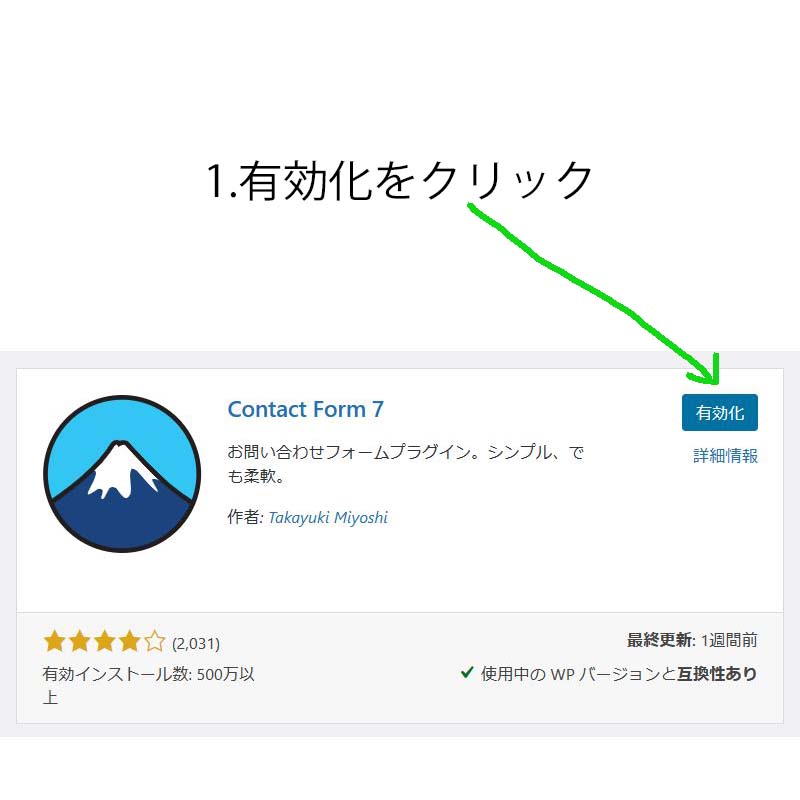
1.有効化をクリック


青く表示されているのが
お問い合わせフォームのプラグインです
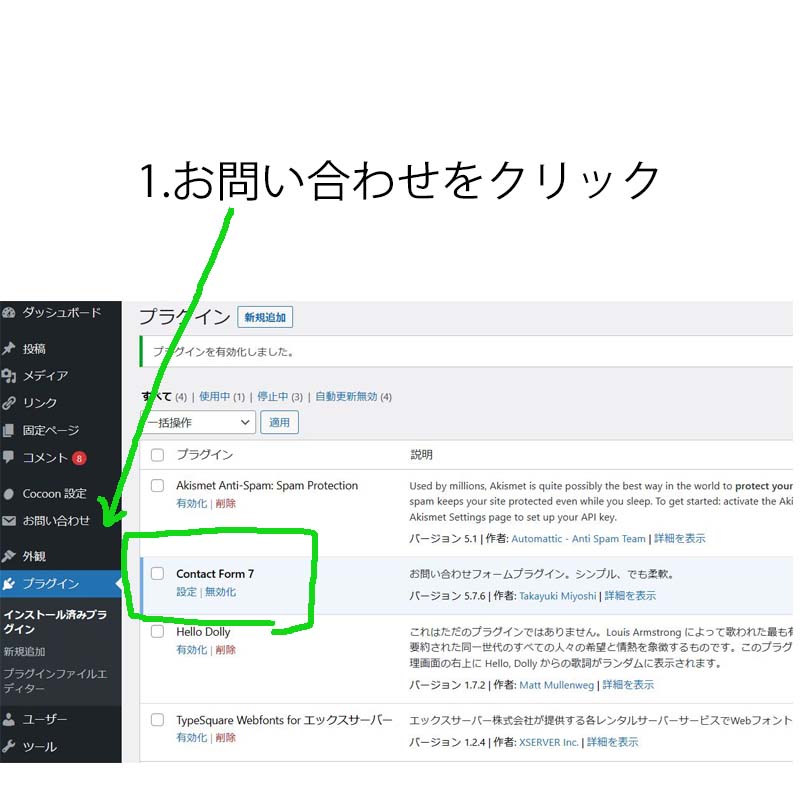
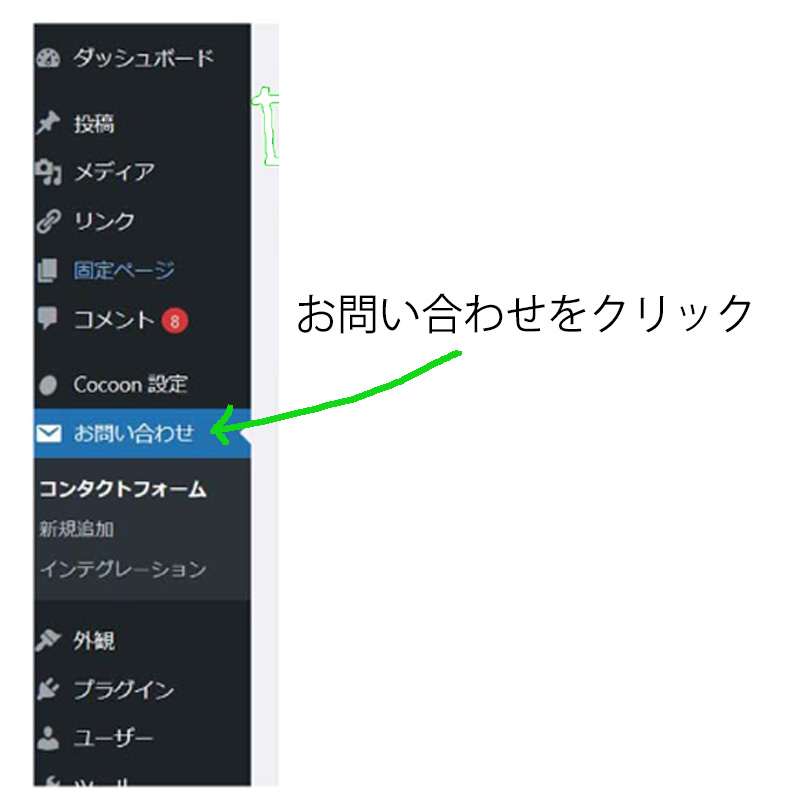
1.お問い合わせをクリック


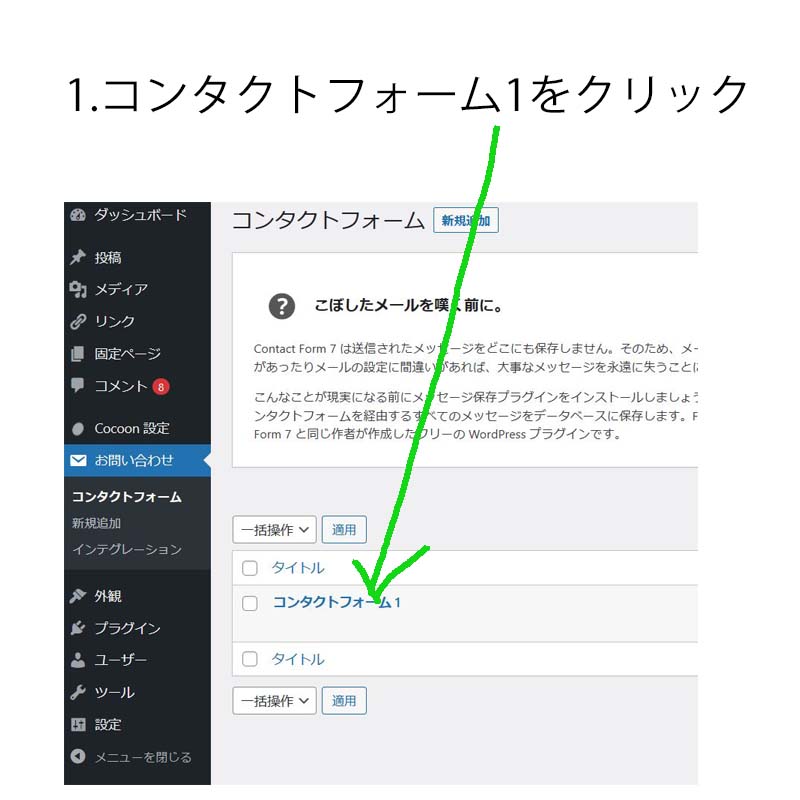
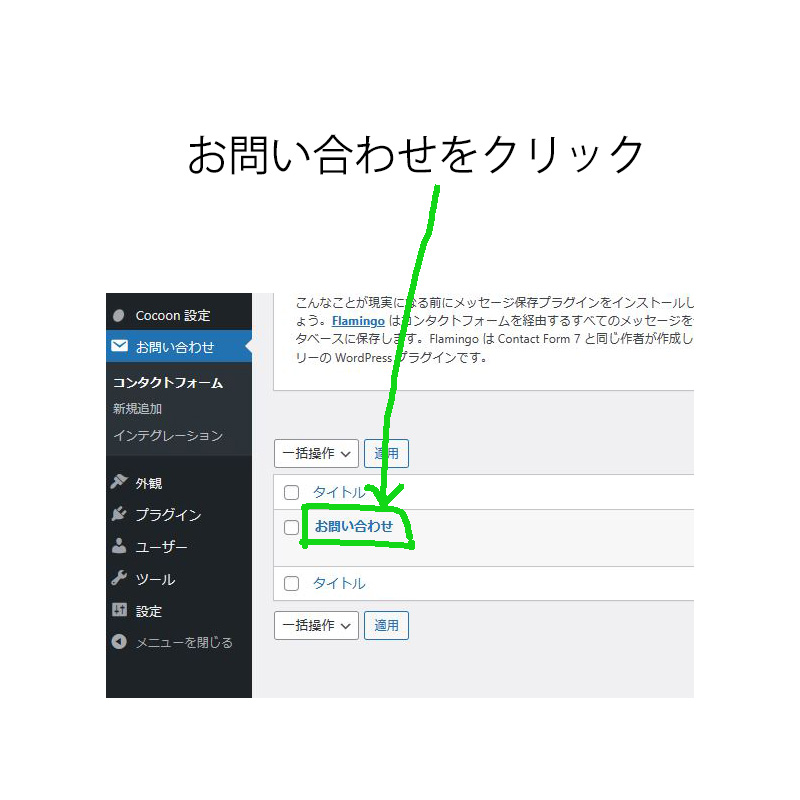
1.コンタクトフォーム1をクリック


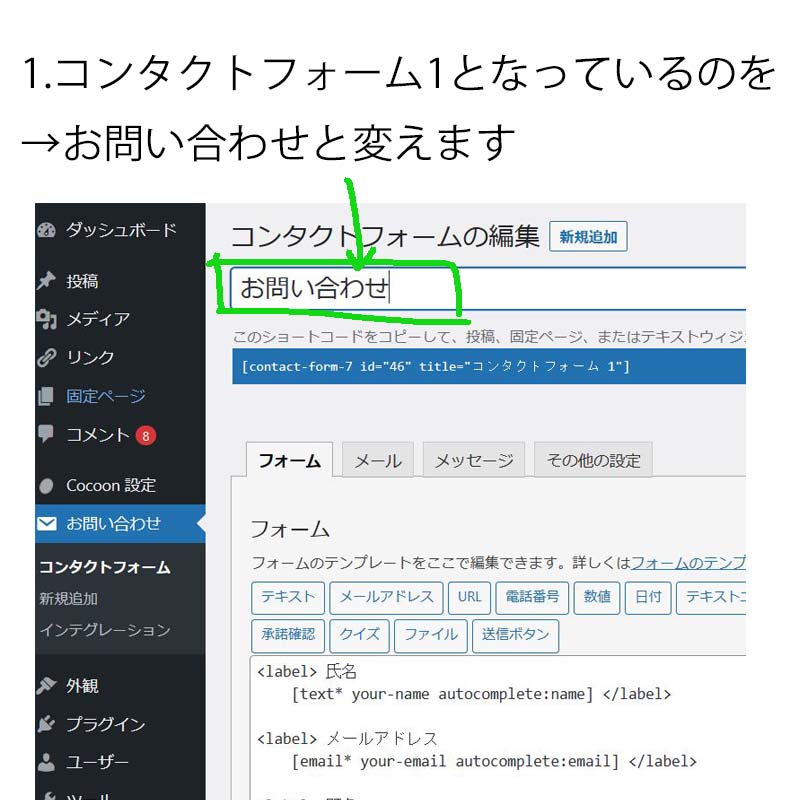
1.コンタクトフォーム1となっているのを→
お問い合わせと変えます


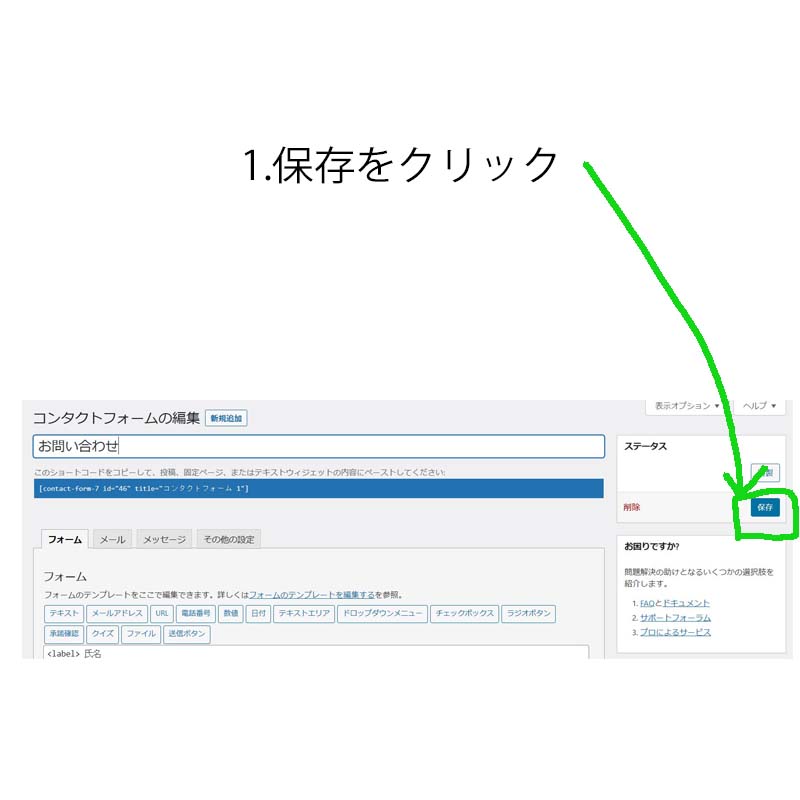
1.保存をクリック


↑このコードをコピーして下さい

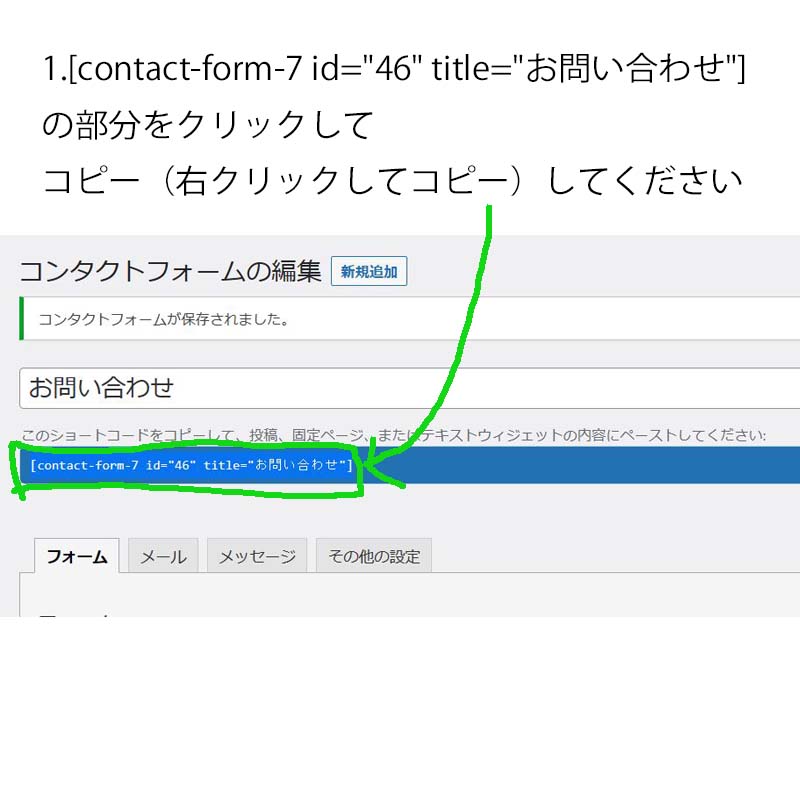
上のコードをクリックして
コピー(右クリックしてコピー)してください


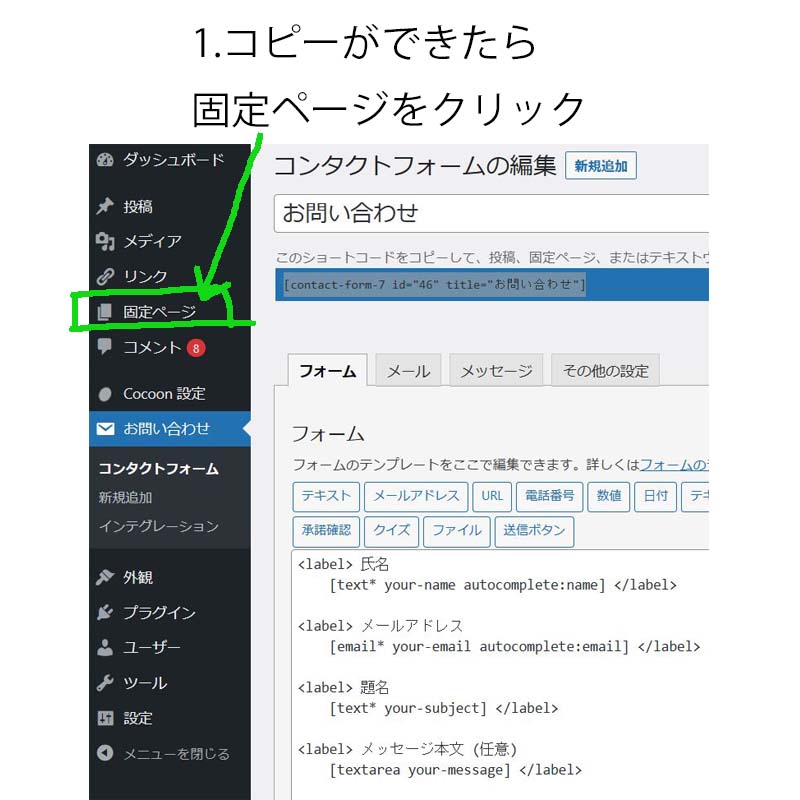
1.コピーができたら
固定ページをクリック


1.お問い合わせをクリック


↑このコードを貼り付けます

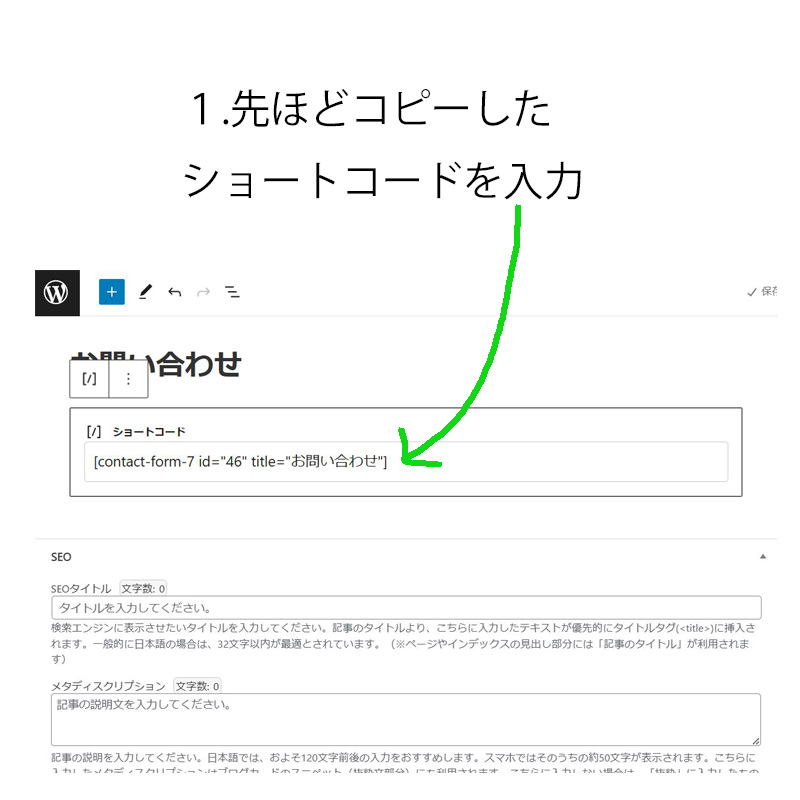
1.先ほどコピーした
ショートコードを貼り付けます


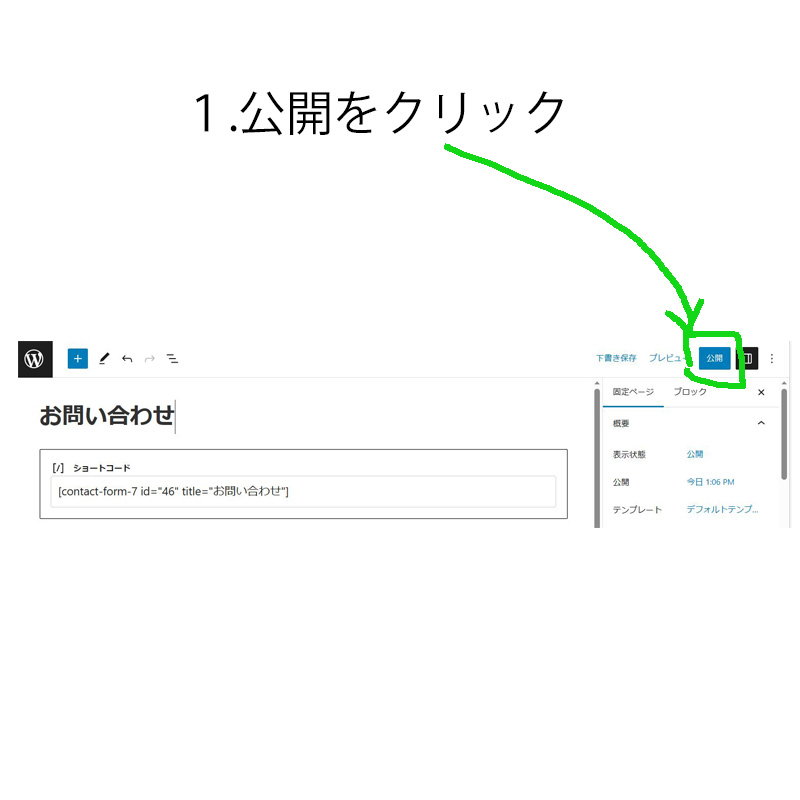
1.公開をクリック
2.公開するを再度クリック
確認の為、公開するが2回出ますので、
2回公開するをクリックしてください


プレビューで見てみると
お問い合わせが出来ています
ユーザーの方が氏名などを入力して
下の送信をクリックすると
設定しているメールアドレスにメールが届くようになりました

次は自分のサイトに使いやすく変えていきます
今回は題名という項目がいらないので削除していきます
自分のサイトにとって必要ないと思う項目を削除してみてください
プラスしたい項目は次にやります
ます削除から行います
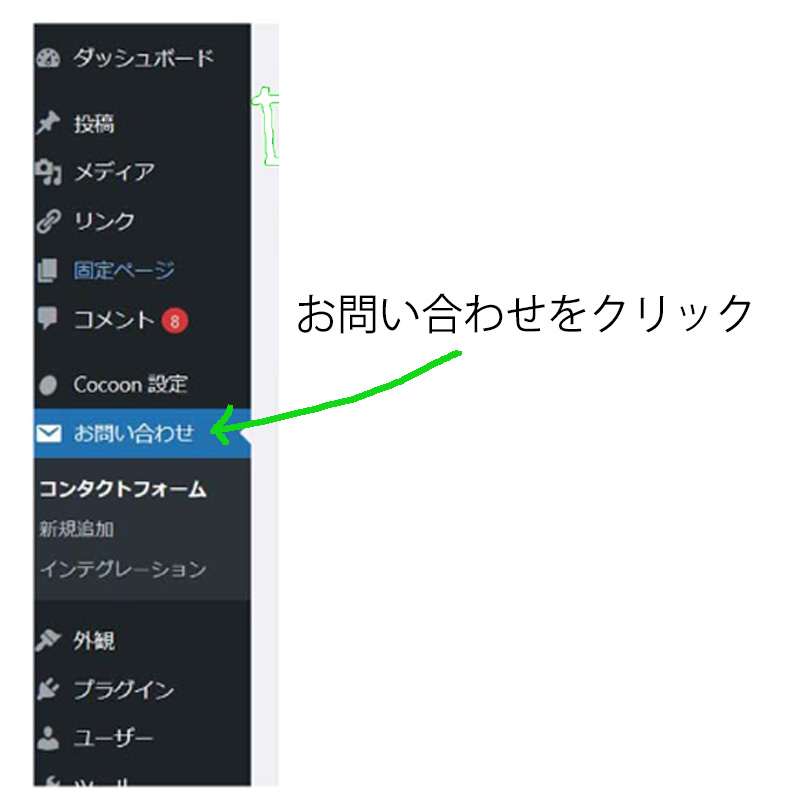
左上のサイト名をクリックして管理画面に戻って下さい


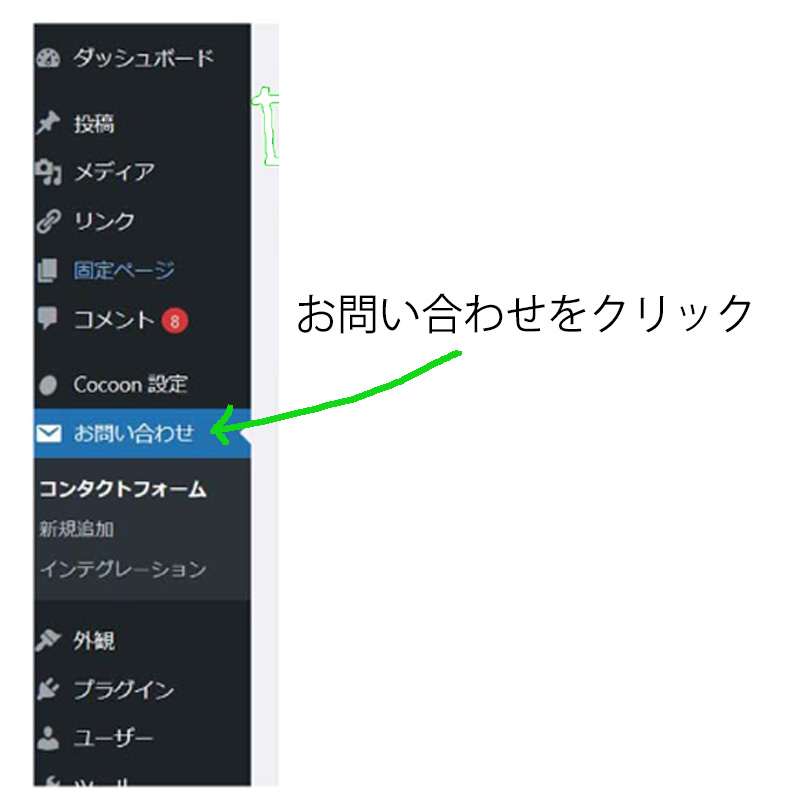
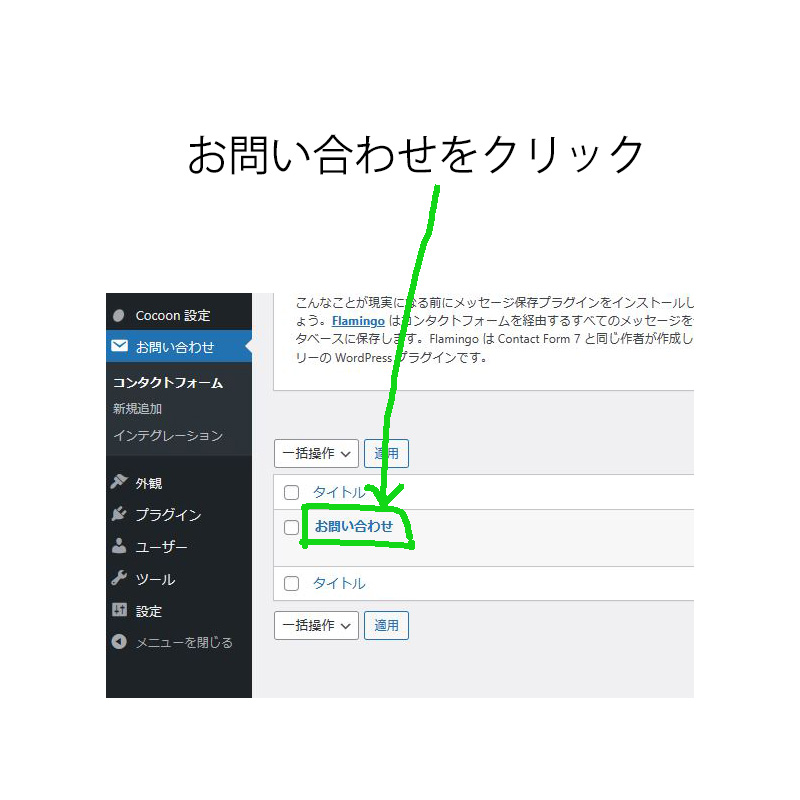
お問い合わせをクリック


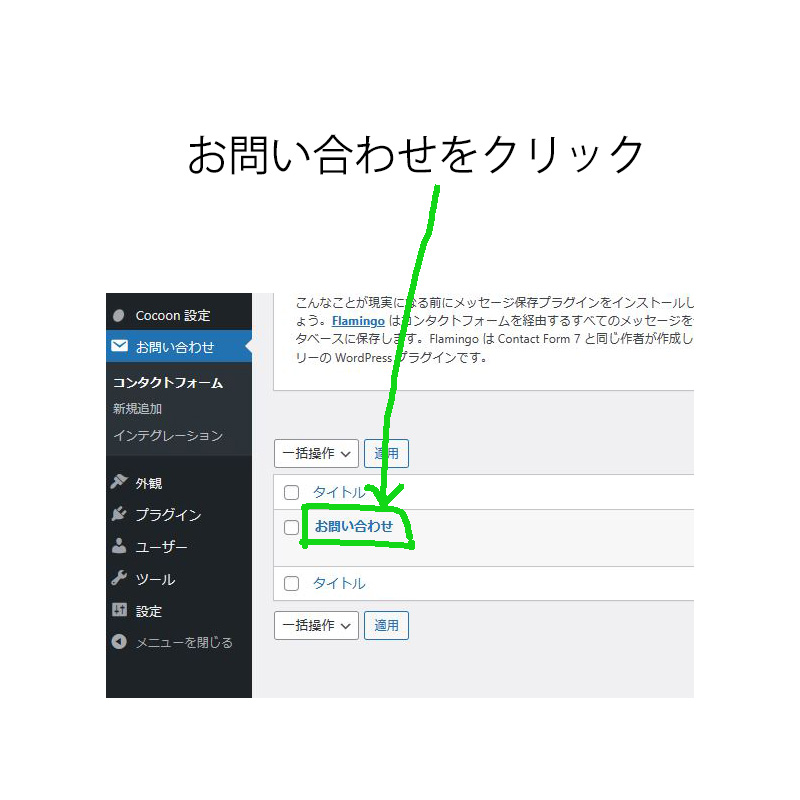
お問い合わせをクリック


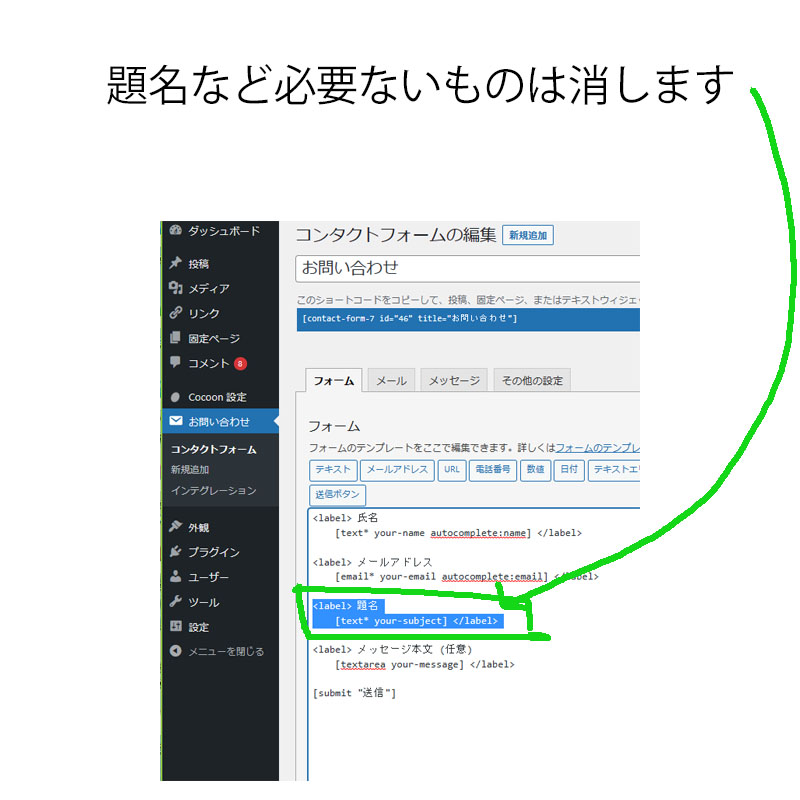
題名など必要ないものは消します
<label>題名・・・・・</label>
まですべて削除してください


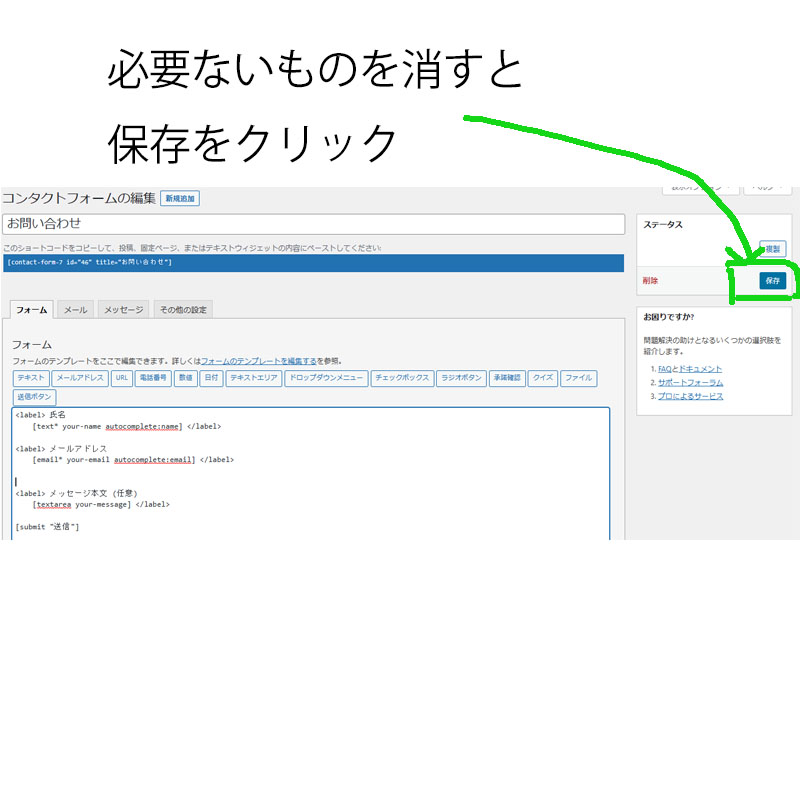
必要ないものを消すと保存をクリック
ヘッダーにお問い合わせを追加して表示させる

ここまでで固定ページではお問い合わせが作られましたが、
ヘッダー部分(サイトの一番上の分かりやすい分部)にお問い合わせが表示されていませんので表示させていきます
管理画面(ダッシュボード)から追加していきます


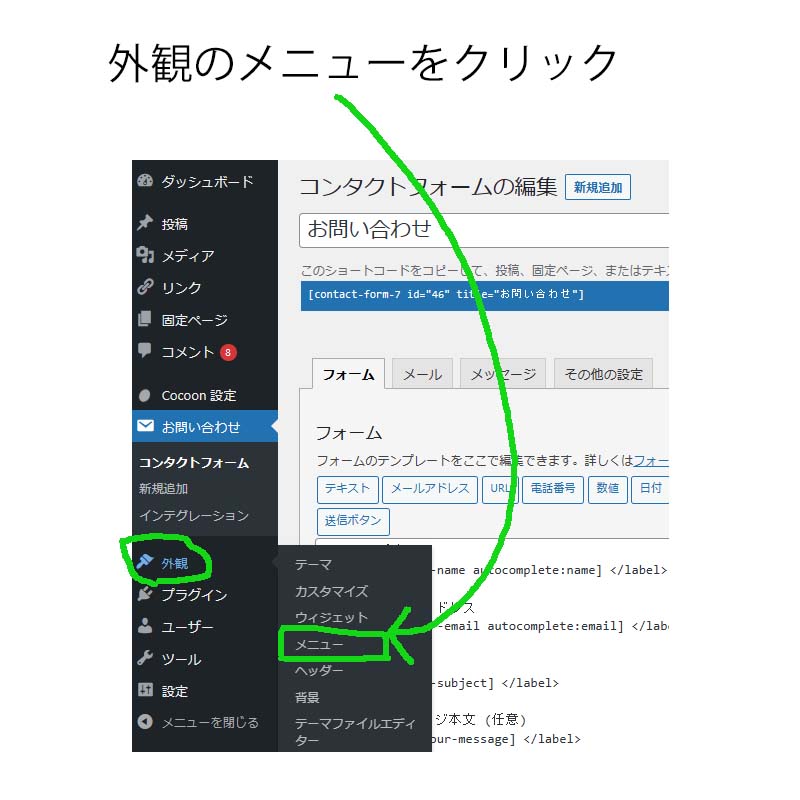
外観のメニューをクリック


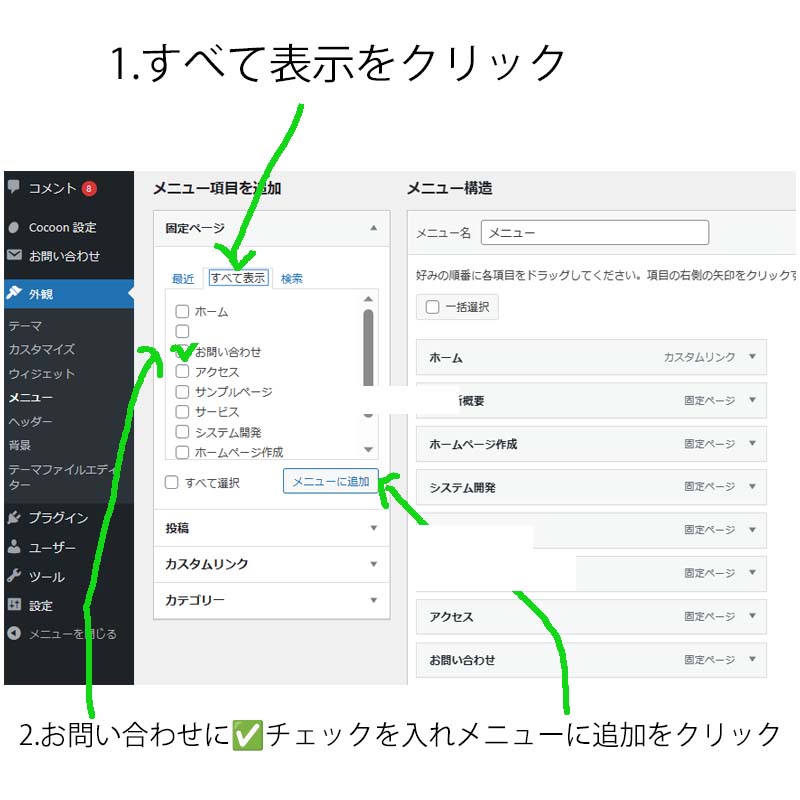
1.すべて表示をクリック
2.お問い合わせに✅チェックを入れ
メニューに追加をクリック


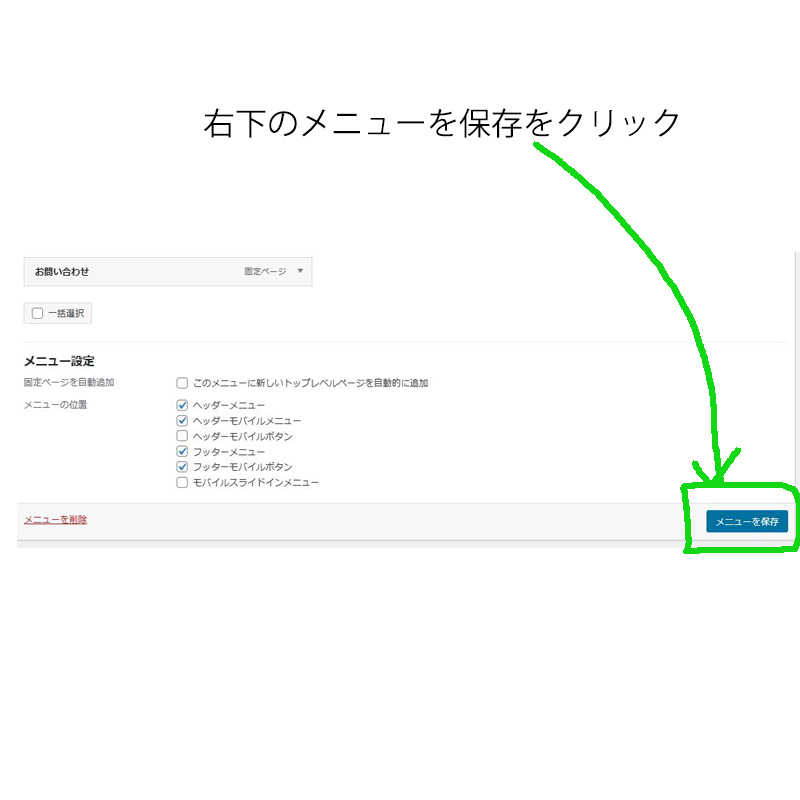
メニューを保存をクリック


左上のサイト名を
クリックして
サイトを表示させてみて下さい
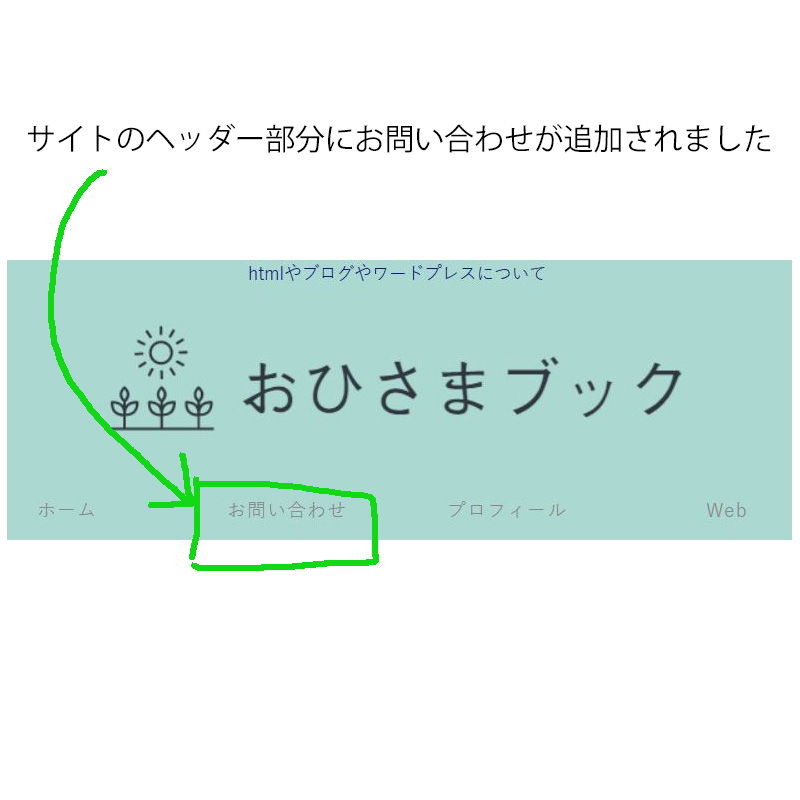
サイトのヘッダー部分に
お問い合わせが追加されました

次に自分のサイトにとって必要だと思う項目を追加してみます
プラスしたい項目は名前のフリガナや、
電話番号などお問い合わせがきた時に必要だと思うものです
今回は電話番号を追加していきます
管理画面(ダッシュボード)からしていきます


お問い合わせをクリック


お問い合わせをクリック


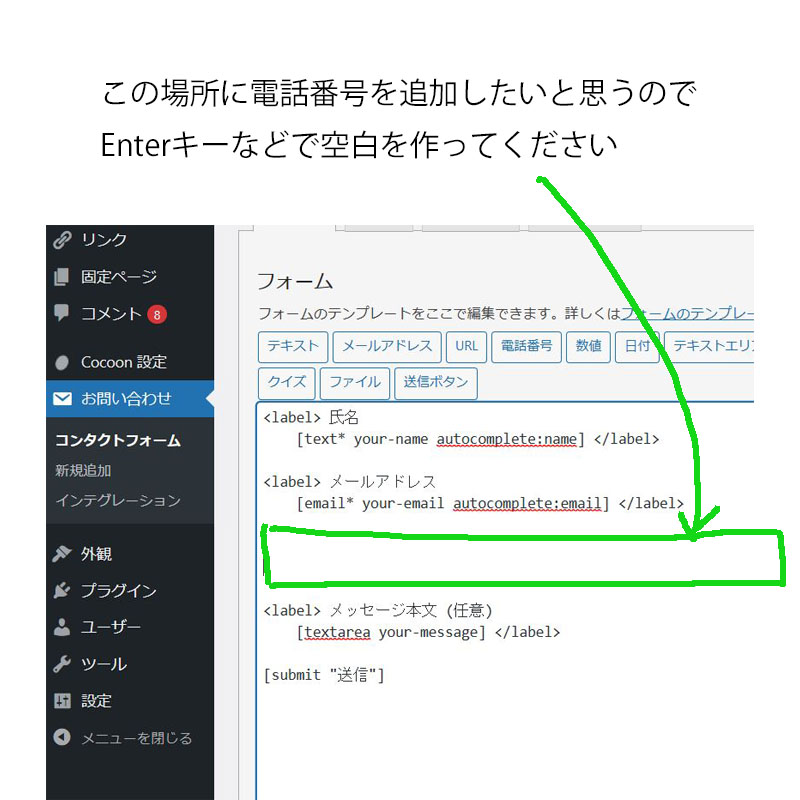
この場所に電話番号を追加したいと思うので
Enterキーなどで空白を作ってください


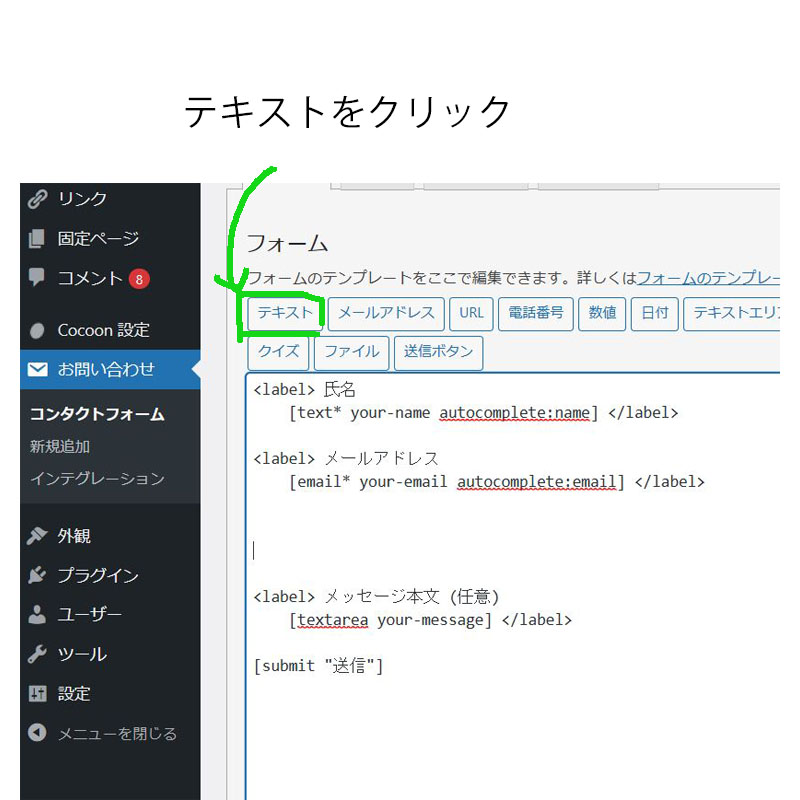
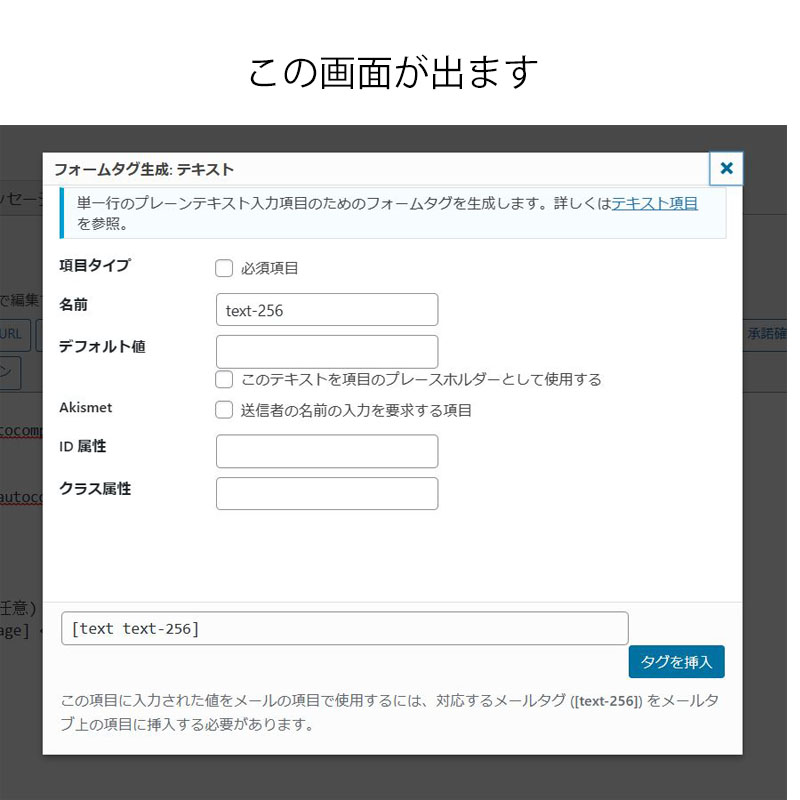
テキストをクリック


この画面がでます


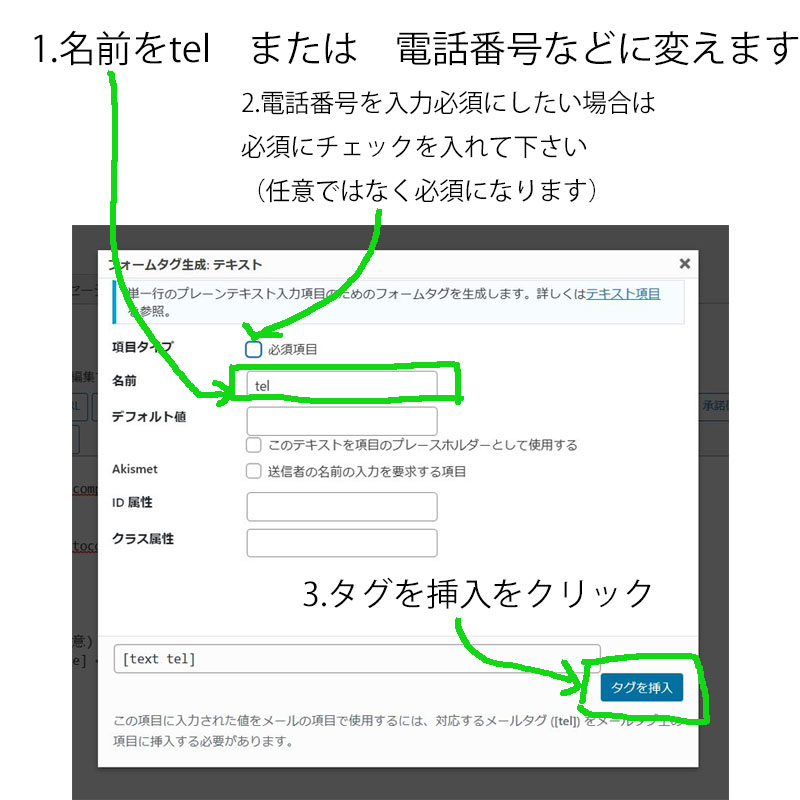
1.名前をtel
または 電話番号などに変えます
2.電話番号を入力必須にしたい場合は
必須にチェックを入れて下さい
(任意ではなく必須になります)
3.タグを挿入をクリック
![<label>メールアドレス [email* your-email autocomplete:email]</label>の部分をコピーします](https://ohisamabook11.com/wp-content/uploads/2023/05/fixed-page-creation-33.jpg)

メールアドレス
[email* your-email autocomplete:email]の部分を
コピーします
![メールアドレス [email* your-email autocomplete:email]の下に同じメールアドレス [email* your-email autocomplete:email]を貼り付けます](https://ohisamabook11.com/wp-content/uploads/2023/05/fixed-page-creation-34-1.jpg)

メールアドレス
[email* your-email autocomplete:email]の下
[text* tel]の上に
先ほどコピーした
[email* your-email autocomplete:email]を貼り付けます
![1. メールアドレスの部分を電話番号に変えて
2. [text* tel]をコピーして
[email* your-email autocomplete:email]の部分を[text* tel]に変えます](https://ohisamabook11.com/wp-content/uploads/2023/05/fixed-page-creation-35-1.jpg)

1. メールアドレスの部分を
→電話番号に変えて
2.[text* tel]をコピーして
[email* your-email autocomplete:email]の部分を
→[text* tel]に変えます


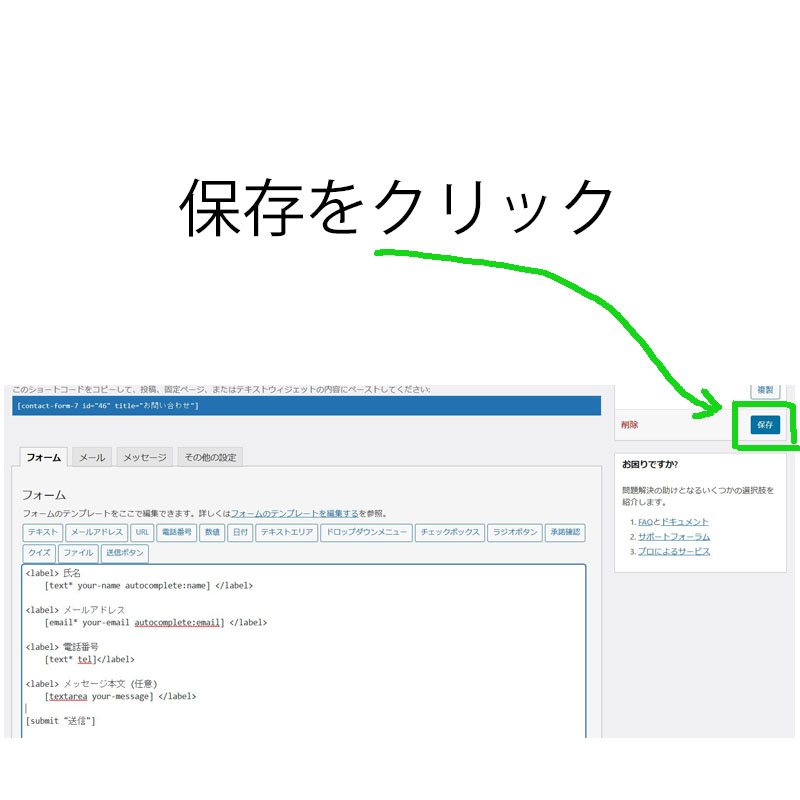
保存をクリック


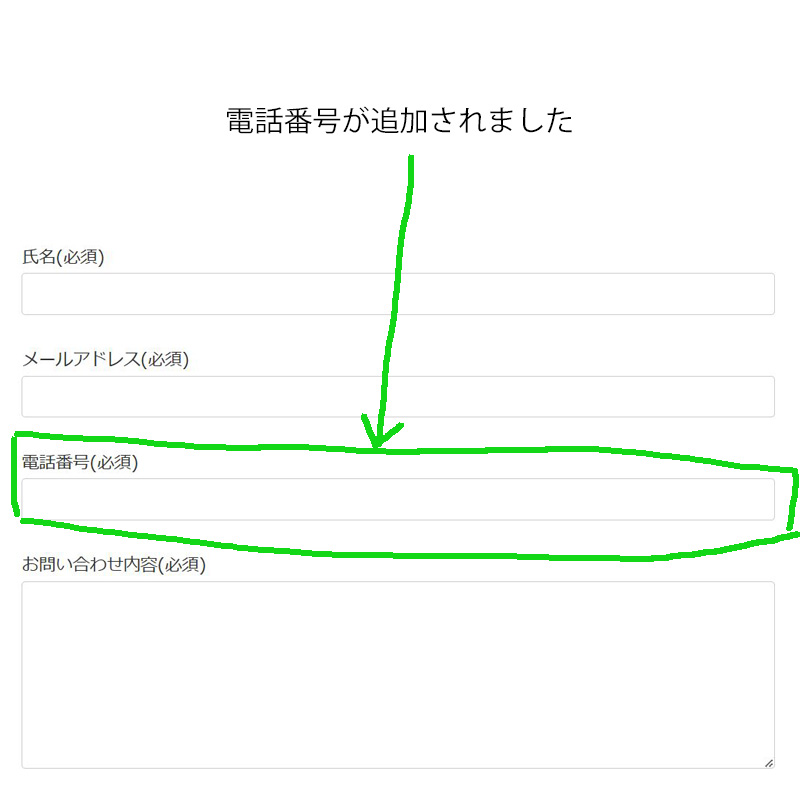
左上の
サイト名をクリックして
サイト表示してみて下さい
電話番号が追加されました

次は、メールで送ったのが、メールで送られてる設定をしていきます


管理画面(ダッシュボード)に戻ってください
お問い合わせをクリック


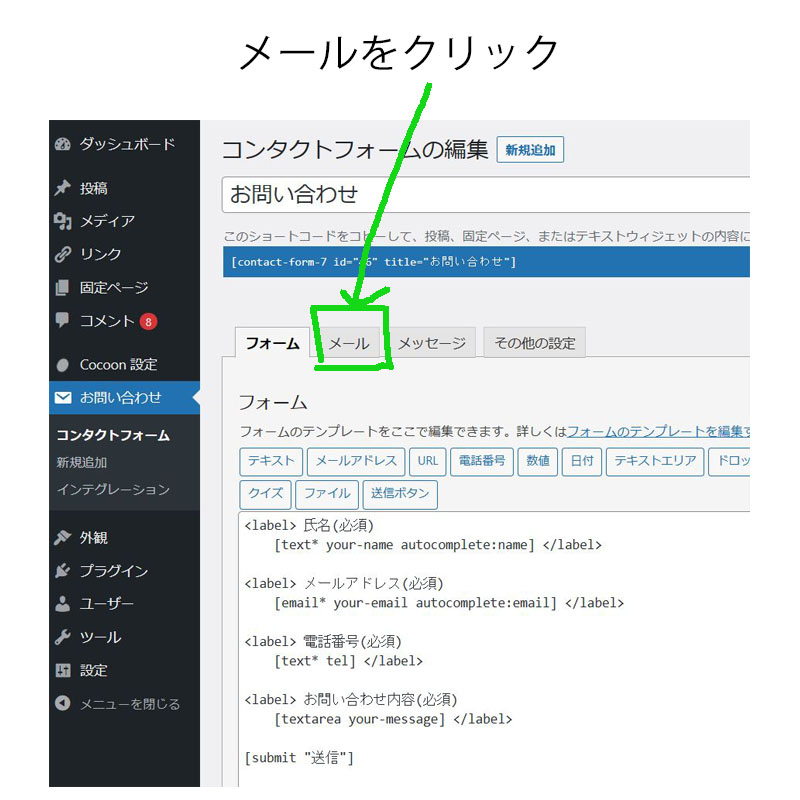
お問い合わせをクリック


メールをクリック
![差出人の下に電話番号:[tel]と入力](https://ohisamabook11.com/wp-content/uploads/2023/05/fixed-page-creation-39.jpg)

少し下にスクロールさせると
メッセージ本文があります
これはユーザーの方からメールがとどくと
この順番
(差出人の名前とメールアドレスが一番上で
次に電話番号という順番)
でメールが届く内容です
差出人の下に
電話番号:[tel]と入力してください
題名の下のほうが見やすい場合は題名の下など
自分が一番見やすい位置に入力したください


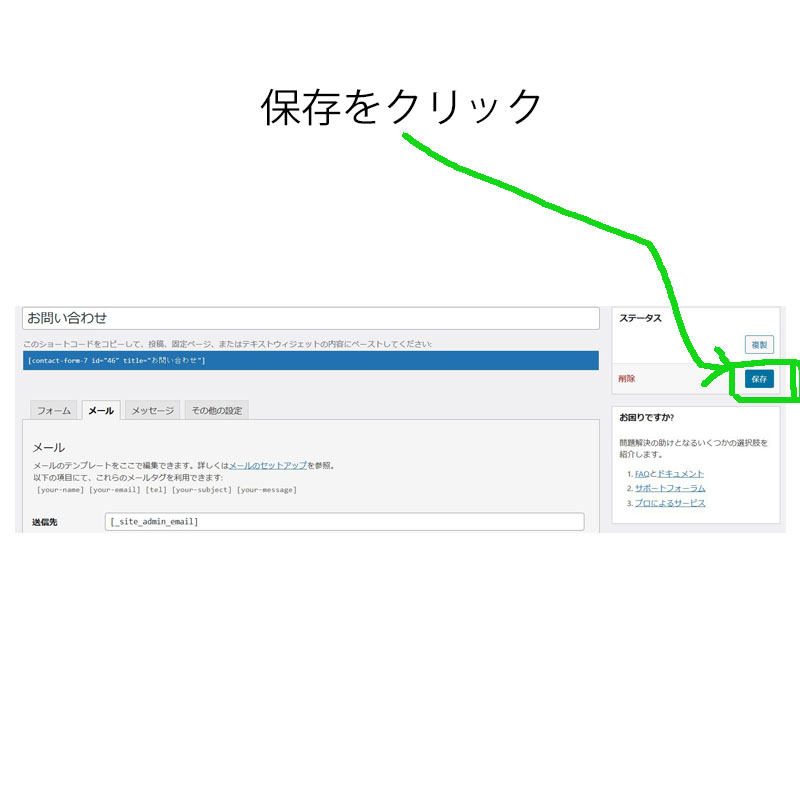
保存をクリックでメール設定完了です


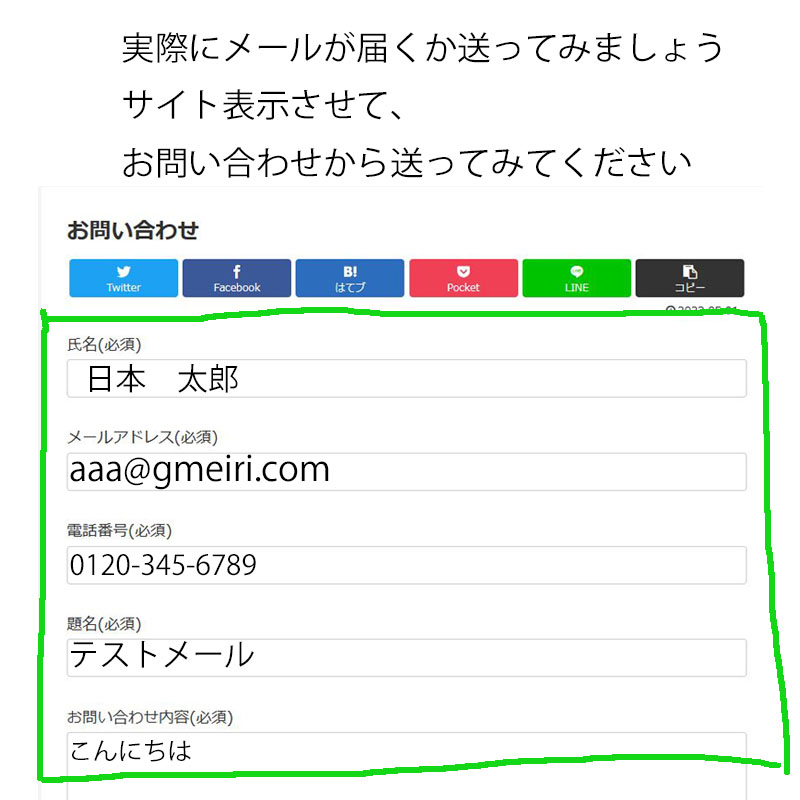
実際にメールが届くか
送ってみましょう
サイト表示させて、
お問い合わせから送ってみてください


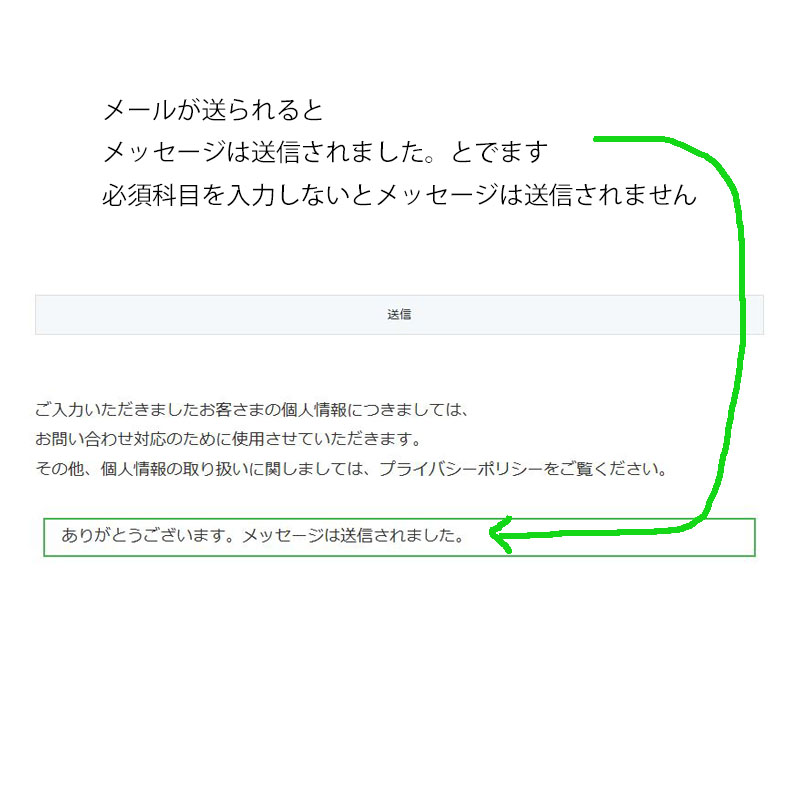
メールが送られると
メッセージは送信されました。とでます
必須科目を入力しないと
「入力内容に問題があります。
確認して再度お試しください。」
と表示され
メッセージは送信されません

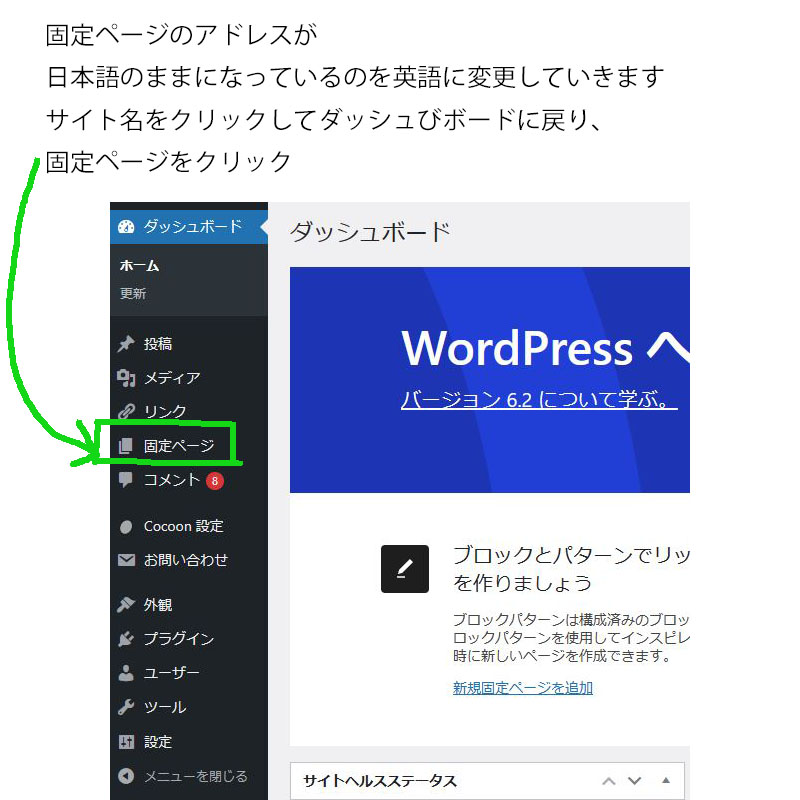
次に固定ページのアドレスが
日本語のままになっているのを変更していきます


サイト名をクリックしてダッシュびボードに戻り、固定ページをクリック


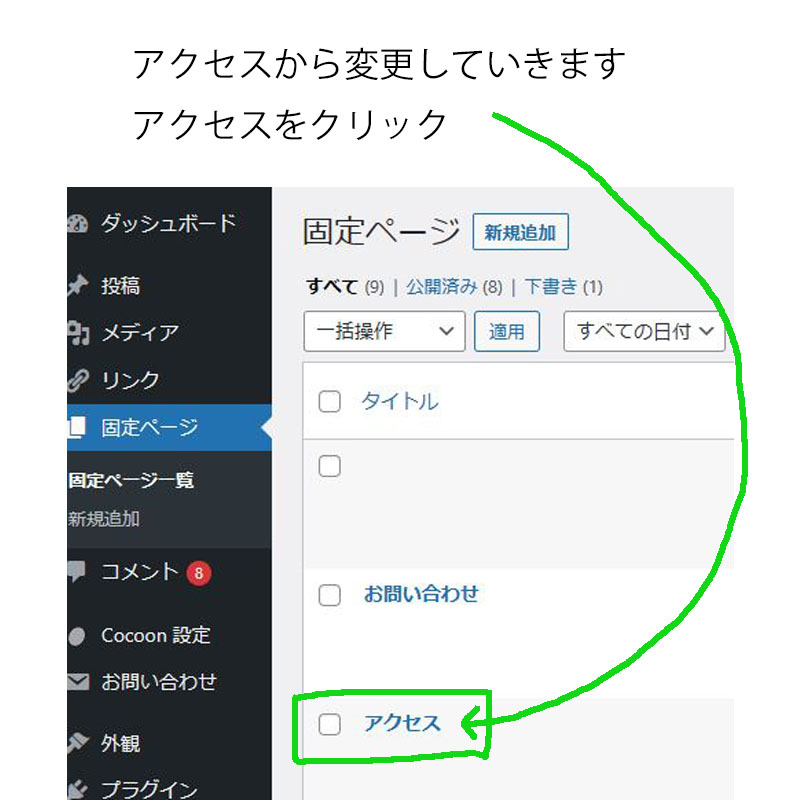
アクセスから変更していきます
アクセスをクリック


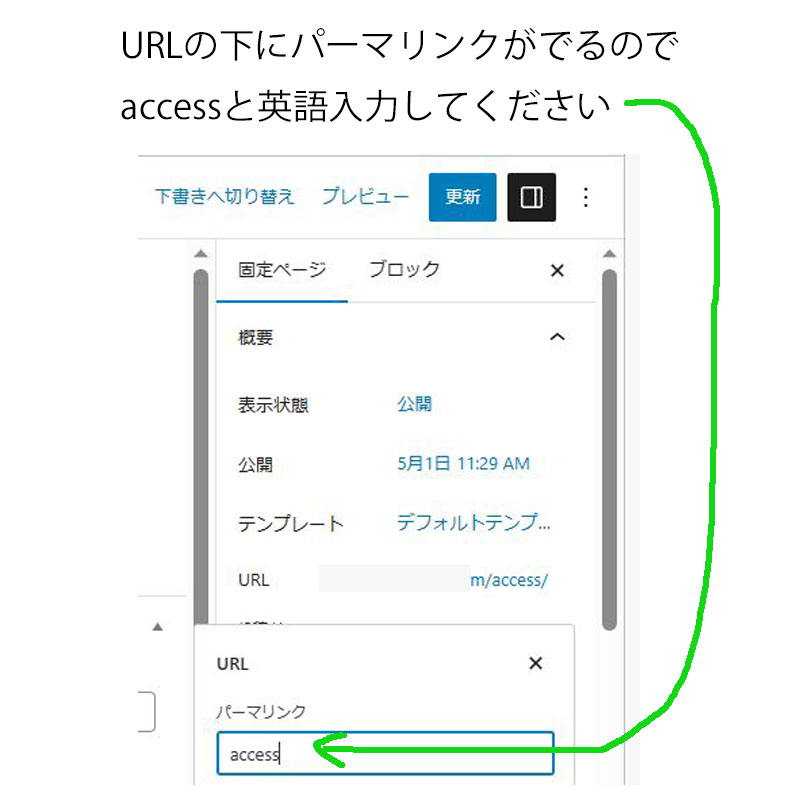
URLをクリック


URLの下に
パーマリンクがでるので
accessと英語入力してください
上のURLも同時にaccessと変更されたのが分かると思います


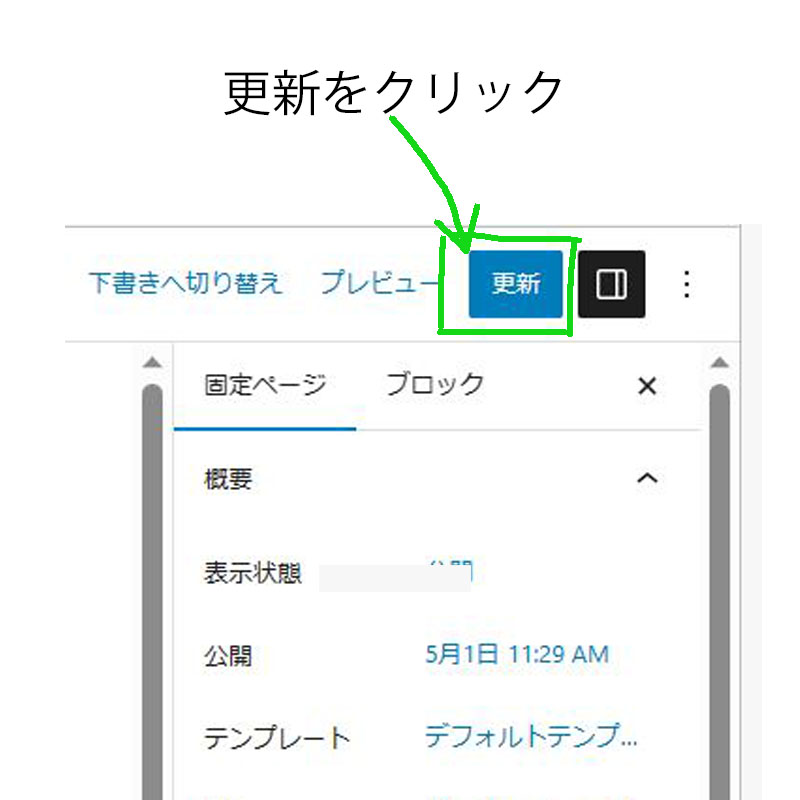
更新をクリック
サイトもひらいてみてください
左上のアドレスも
https://自分のサイト名/accessと変更されています

この手順で固定ページのアドレスを英語表記に変更してください




コメント