
カテゴリーは作った方が良いですか?
記事を書く際、カテゴリーを作る方法を簡単に分かりやすく教えて下さい

超初心者向けにカテゴリーの大切さや、設定方法を解説していきます

カテゴリは家の中の本棚のようなもので、
親カテゴリーは漫画・小説・パソコンの本・会社関係の本とすぐに取り出せるように並べます
子カテゴリーは漫画も同じ題名の本を並べると思いますが、読みたい時にどの漫画の何巻とすぐ取り出せたら速くて便利だと思います
この本棚は自分だけが読むのでなく、
読者さん(ユーザー)に読んでもらう仕組みが、本棚の整理、すなわちカテゴリーです
これを怠ると後からの整理が大変なだけでなく、せっかくサイトに訪れたユーザー(読者)の方がどこに自分の知りたい情報があるか探せず、離脱の可能性があります
また 、一度アップした(時間をかけてつくった)サイトのSEO対策の為にURLを変更した場合、検索エンジンの登録や、評価がリセットされてしまいます
(転送設定をして対策という方法もありますが、違う記事にて紹介します)
有益な記事を書くことはもちろん大切ですが、
わかりやすいサイト構造(カテゴリ)をしっかりはじめに作っておくと
ユーザーにも、サイト運営者にも利便性の高いサイトになります
※本記事で解説している情報は執筆時点のもので、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザやサーバー、WordPress本体のバージョンや設定)によっては本記事の情報通りに動作しない場合がございますのであらかじめご了承ください。

本記事では初心者の方を対象に、
画像+
操作を分かりやすくするために、
クリックする手順をグリーン色の分かりやすい鉛筆マークを付けて解説していきます
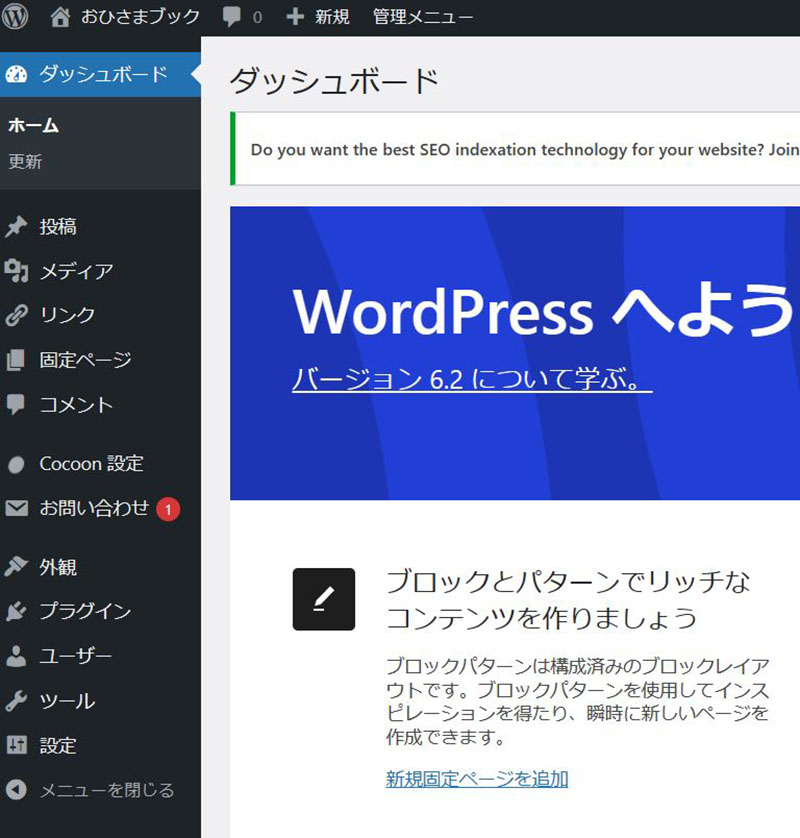
1.WordPressの管理画面にログイン


まず、
ワードプレスの
ダッシュボード画面から
スタートします
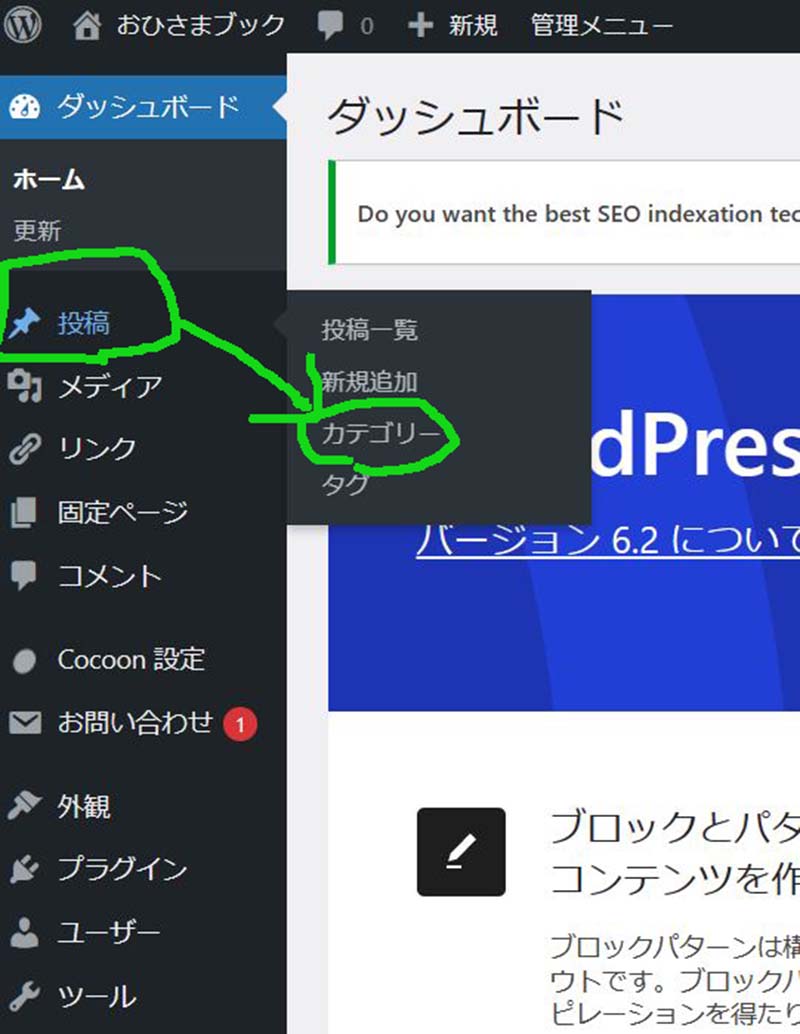
2.親カテゴリーの設定


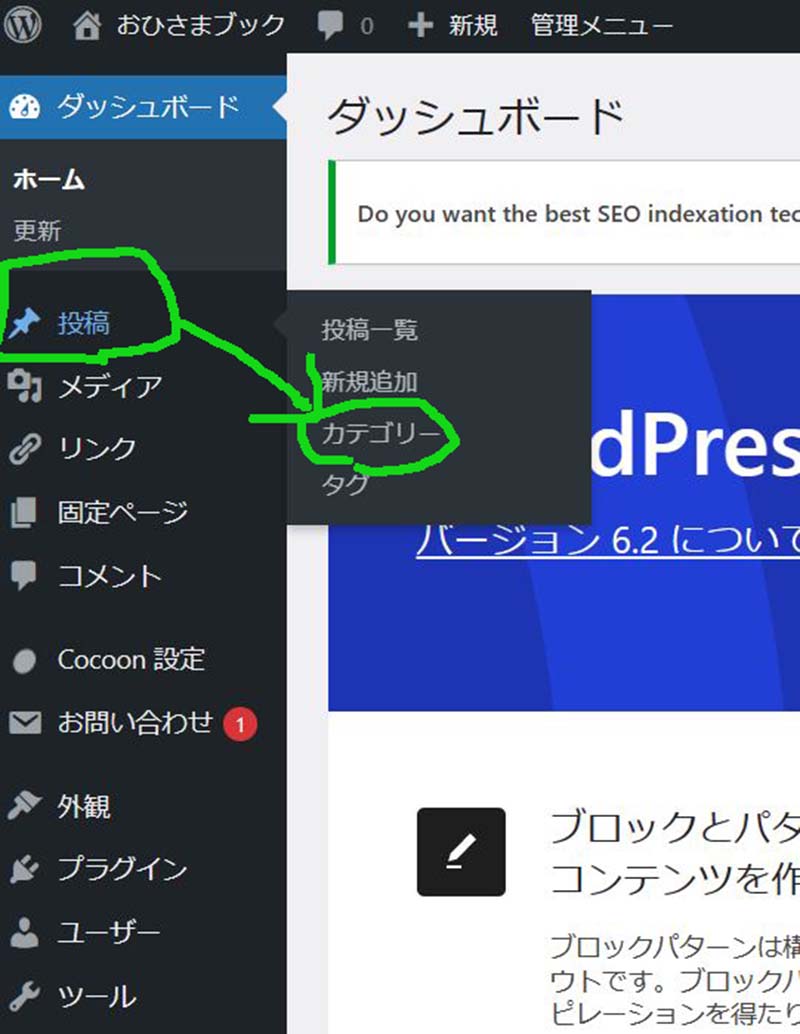
ダッシュボードの
設定にマウスを置いたまま
→カテゴリーを
クリックして下さい
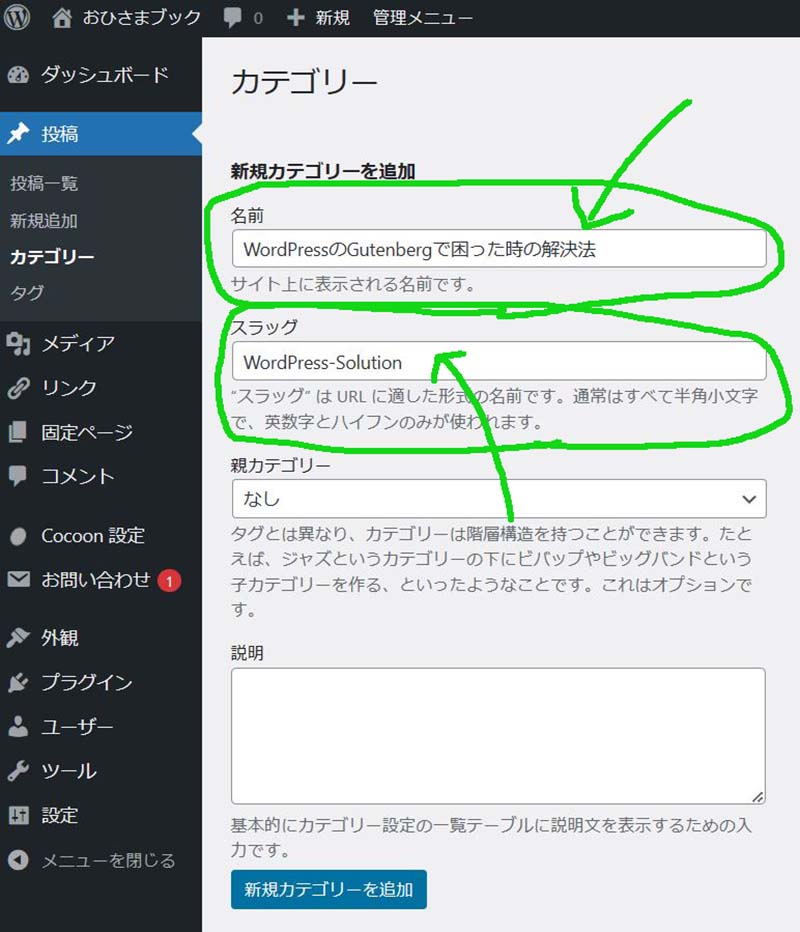
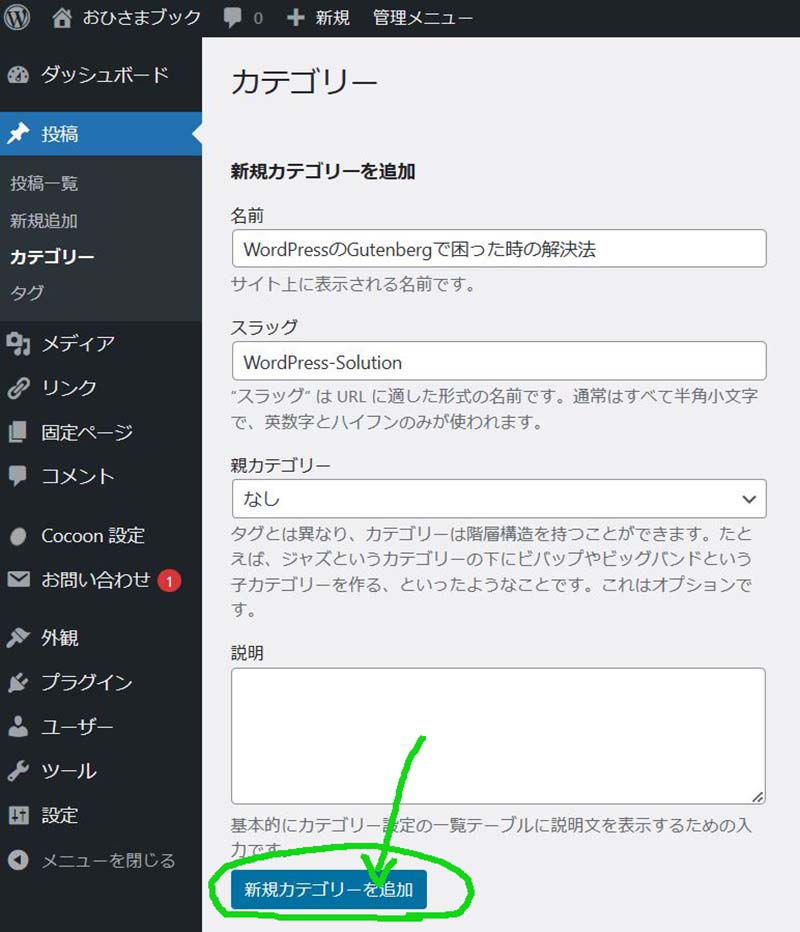
親カテゴリー名の入力


まず、親カテゴリから設定していきます
1.親カテゴリを【名前】に入力し
例)WordPressのGutenbergで困った時の解決方法
2.名前の英語を【スラッグ】に入力します
例)WordPress-Solution
解決方法 英語→などで検索をかけるとSolutionと英訳されます
WordPress+ハイフン+Solutionで入力がおすすめです
【名前】に入力した日本語(WordPressなどの英語も可)が
カテゴリーページのタイトル(カテゴリー名)になります
すなわちユーザーが知りたい投稿を探す時(検索をかける)に見る投稿名です
SEO対策にも有効ですのでわかりやすいタイトル名がおすすめです
【スラッグ】に入力した英語は検索後に左上に出てくるURLの一番最後の部分になります
すなわち例では
https://ohisamabook11.com/wordpress-category と表示されます
https://あなたのドメイン名/wordpress-categoryと表示されます
スラッグはカテゴリーページのアドレス名になり、URLの最後の部分(一部)です
半角英数字とハイフンの組み合わせで、
なるべく簡単にシンプルなキーワードにしておくのがSEO対策としてもおすすめです
新規カテゴリーを追加で親カテゴリーができあがり


名前とスラッグが
入力できたら
新規カテゴリーを追加を
クリックしてください
3.子カテゴリーの設定


親カテゴリーと同じように
ダッシュボードの
設定にマウスを置いたまま
→カテゴリー を
クリックして下さい
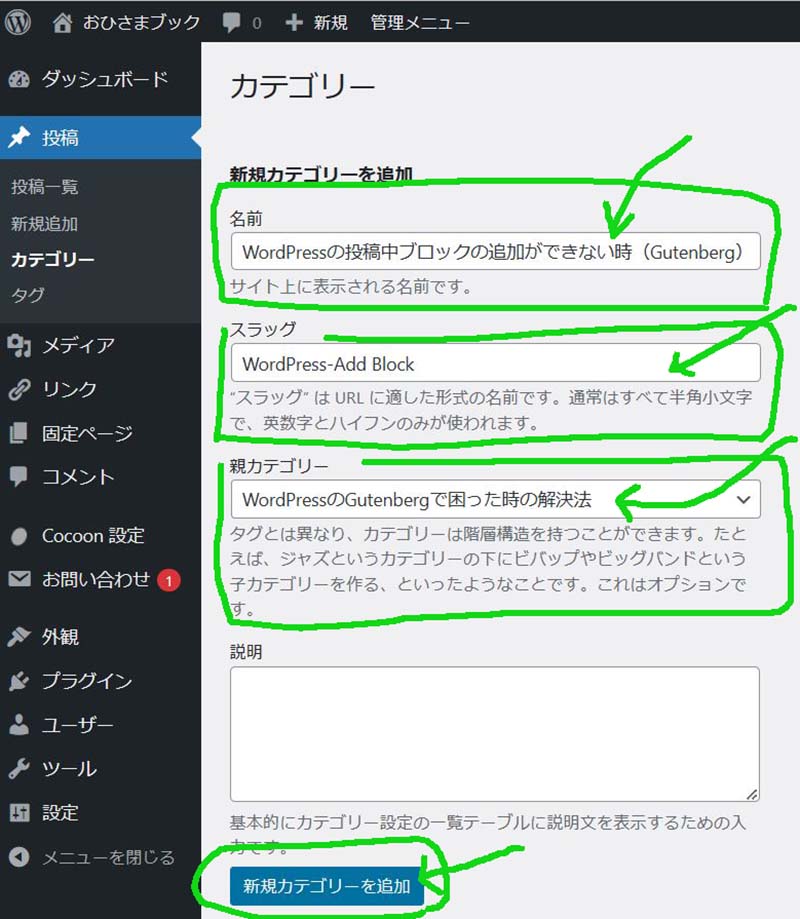
子カテゴリー名の入力


次に、子カテゴリを設定していきます
1.子カテゴリを【名前】に入力し
例)WordPressの投稿中ブロックの追加ができない時
2.その名前の英語を【スラッグ】に入力します
例)wordpress-add-block
3.親カテゴリーを選択します
∨マークをクリックすると
先ほど作った親カテゴリーが出てくるのでを選びます
例)WordPressのGutenbergで困った時の解決方法
4.最後に新規カテゴリーを追加をクリック
親カテゴリー同様
スラッグは半角英数字とハイフンの組み合わせにしておくのがSEO対策としてもおすすめです
4.作成したカテゴリーをサイトに表示させる


カテゴリーは作成できたのですが
このままではサイトに表示されないので
表示・公開させていきます
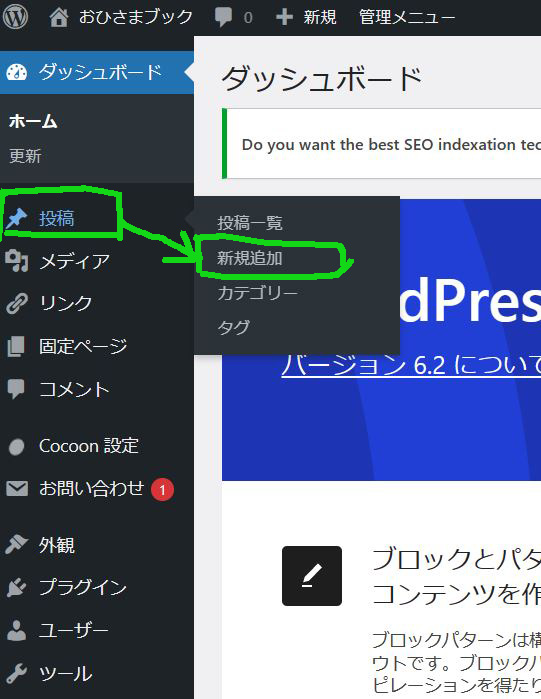
ダッシュボードの
設定にマウスを置いたまま
→新規追加を
クリックして下さい
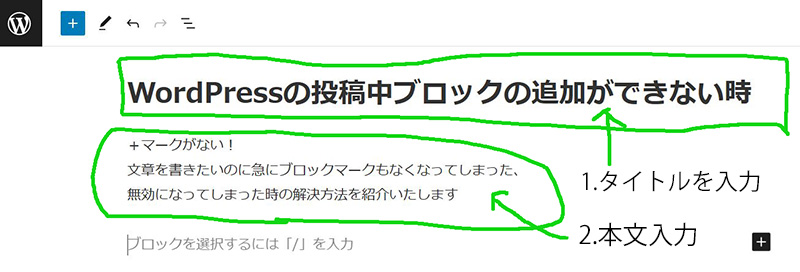
タイトルと、本文を入力


1.タイトルを入力
例)WordPressの投稿中ブロックの追加ができない時
2.本文入力
例)+マークがない!
文章を書きたいのに急に
ブロックマークもなくなってしまった、
無効になってしまった時の解決方法を紹介いたします
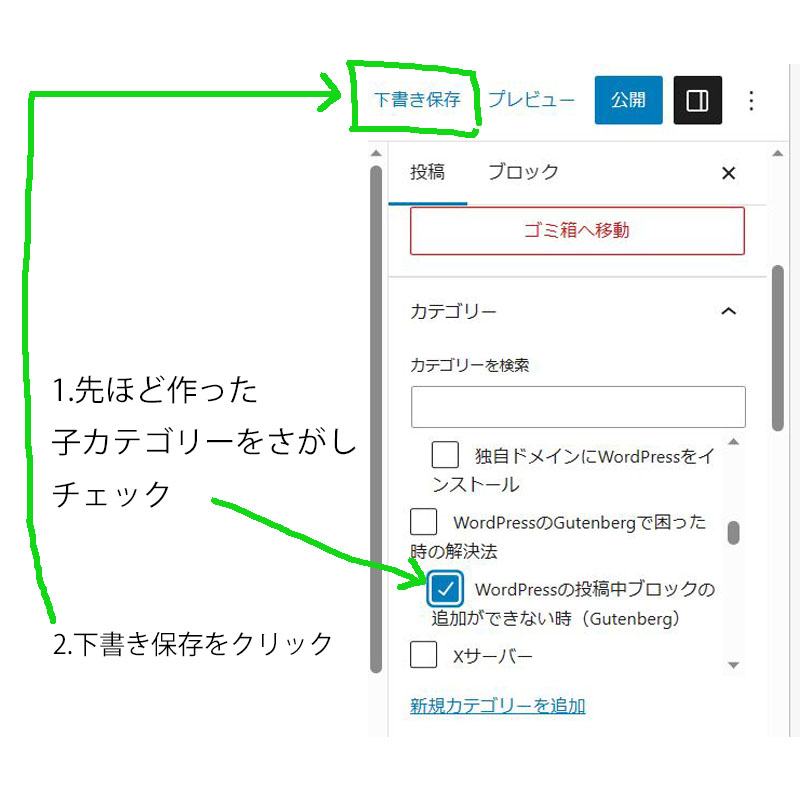
子カテゴリーを選ぶ


そのまま右のサイドにある投稿の中の
カテゴリーに
1.先ほど作った子カテゴリーをさがし✔チェックします
2.下書き保存をクリックします
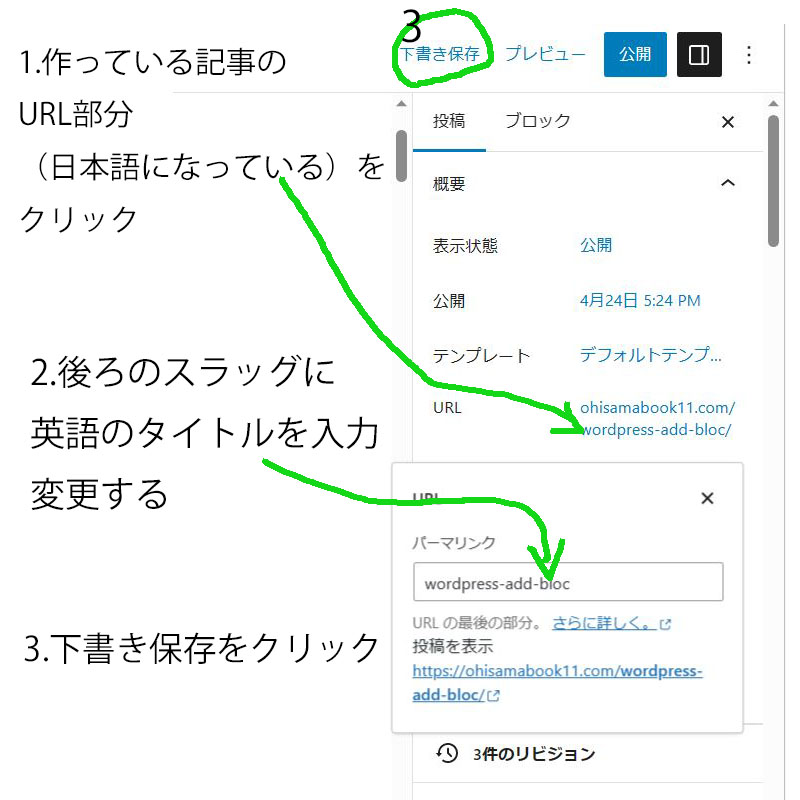
右サイドバーのパーマリンクのURLスラッグにタイトル入力


パーマリンクのURLスラッグに英語タイトルを入力していきます
さきほど親カテゴリーの設定で、親カテゴリー名を入力時に【スラッグ】に入力した英語は検索後に左上に出てくるURLの一番最後の部分になると解説したのと同じで、
ここでも英語に変えておきます
1.作っている記事の
URL部分(日本語になっている)をクリック
2.スラッグに
英語のタイトルを入力変更する
3.最後に下書き保存をクリック
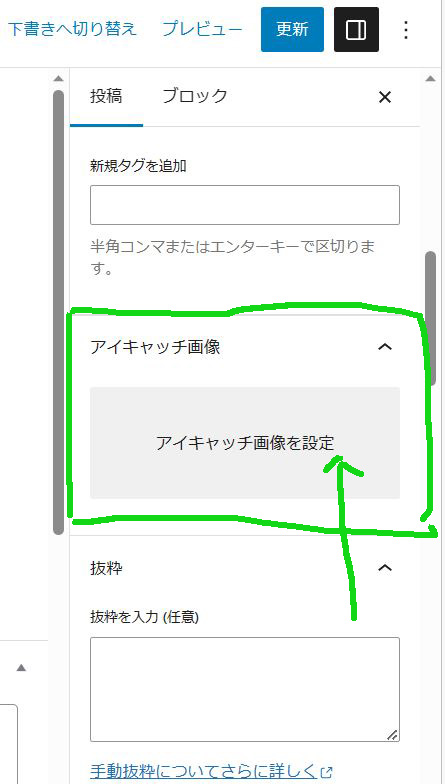
5.アイキャッチ画像を設定


次にアイキャッチ画像を設定していきます
アイキャッチ画像を設定をクリックします
アイキャッチ画像をメディアから選ぶ


メディアライブラリが開くので、
アイキャッチ画像を選びます
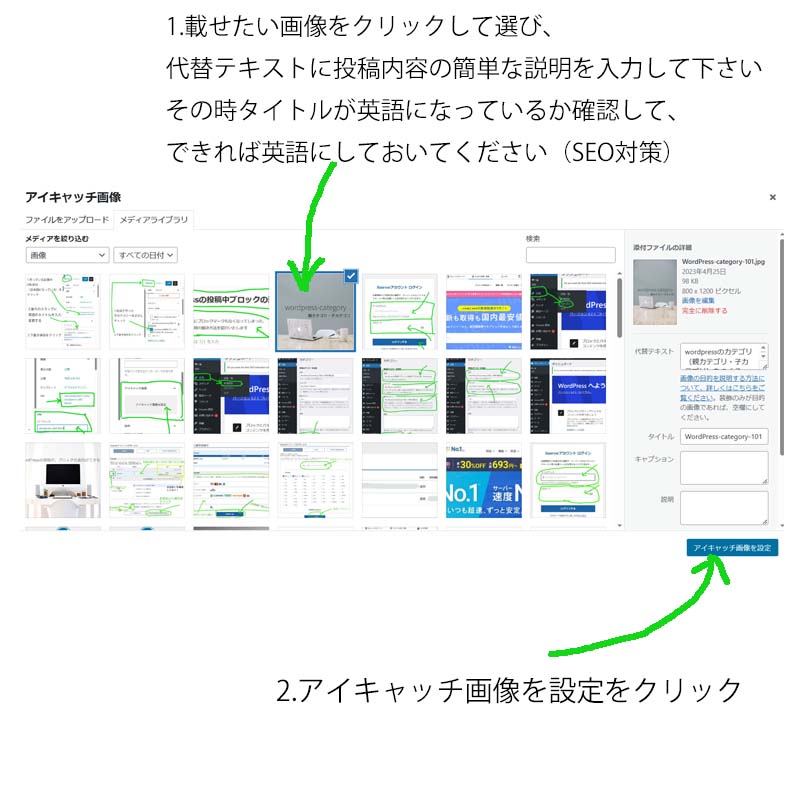
1.載せたい画像をクリックして選び、
代替テキストに投稿内容の簡単な説明を入力して下さい
その時タイトルが英語になっているか確認して、
できれば英語にしておいてください(SEO対策)
2.アイキャッチ画像を設定をクリック


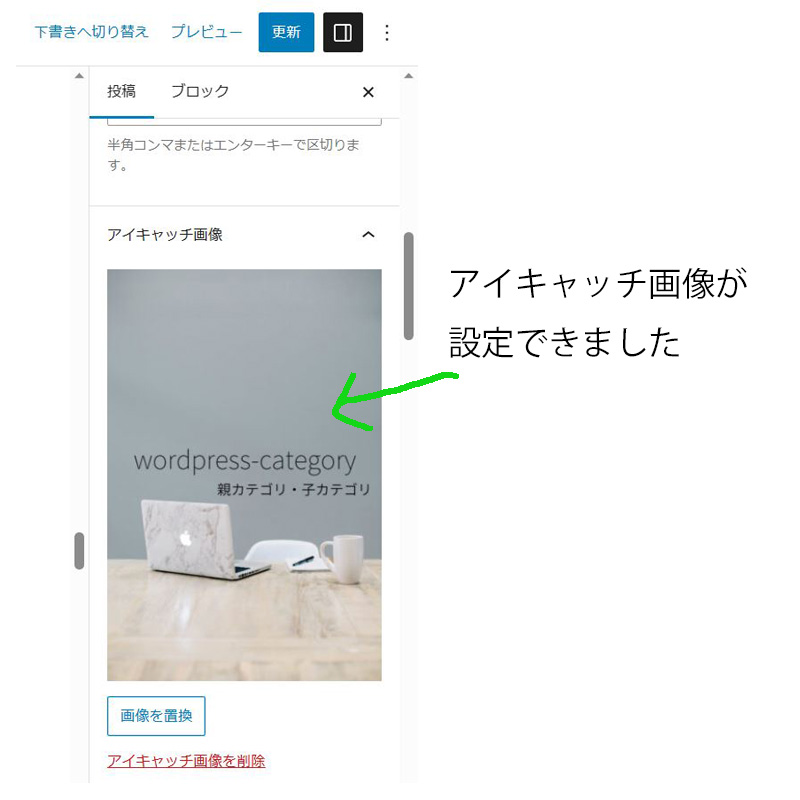
アイキャッチ画像が設定できました

ここまででカテゴリー分け+アイキャッチ画像まで設定できました!
おつかれさまです
これから記事を書いていく作業になります
有益な記事を書いたのに検索してもらえなければ悲しいですが、
皆さんはカテゴリー分けがしっかりできているので大丈夫です
記事を書くのは時間も苦労もありますが一緒に頑張っていきましょう
記事を実際に書く解説も紹介していますので是非参考にしていただければと思います。




コメント